First Contentful Paint
What Does First Contentful Paint Do?
Let’s start by looking at what First Contentful Paint (FCP), one of Google Lighthouse’s important metrics for measuring web pagespeed, measures. What FCP measures are the speed at which the browser renders DOM content after the user enters your website. In order to measure this speed, analysis is generally performed on images, non-white <canvas> elements, SVGs. These elements are called DOM content. None of the elements in the iframe are included in the analysis process.
What Does Lighthouse do to Determine Your FCP Score?
To measure the FCP score, the standard score is compared with your web page’s specific score: Your FCP time is compared with the FCP times found based on HTTP archives of other real websites. For example, the FCP generation times of the websites in the 99th percentile are determined to be approximately 1.5 seconds. If your time is 1.5 seconds, your score will be determined as 99.
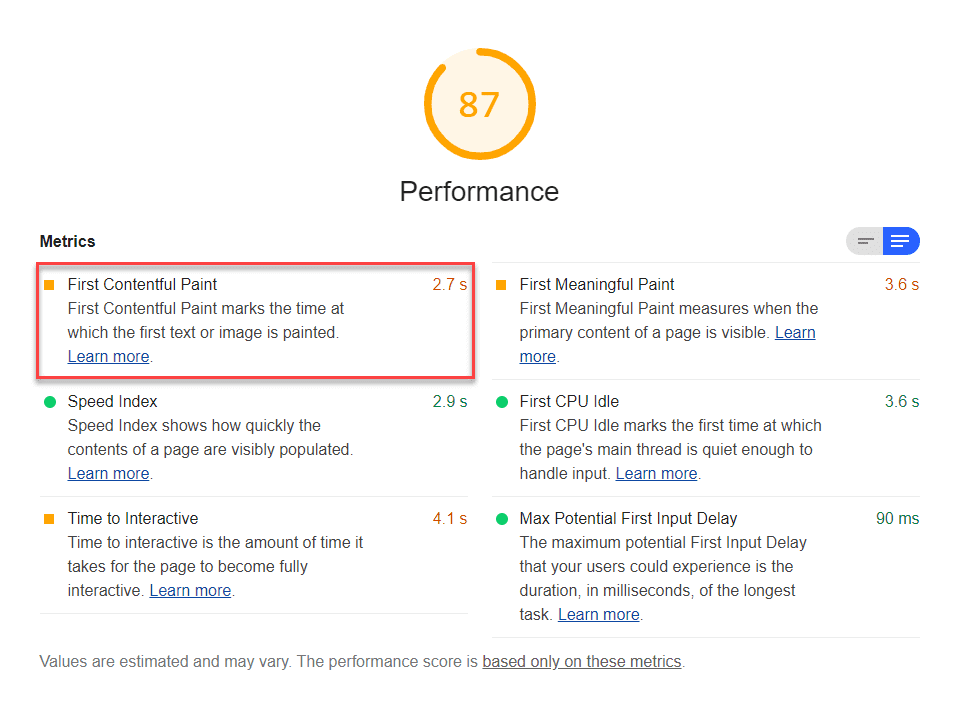
Here is a sample image from FCP:

Increasing Your FCP Score
If you want to increase your FCP score, you need to improve the font load time. In order to do this acceleration, the text on the web page must continue to be visible throughout the Webfont load. This will increase your FCP score.
Tracking FCP Score
Google’s User-centric Performance Metrics can be extremely helpful in this regard. Here you can find out exactly how many seconds FCP takes place on your website users’ own devices. There is a Tracking FP / FCP section in this metric page of Google. The information here will provide you with the instruction to access data in FCP and transfer the accessed data to Google Analytics.
Increase Your Overall Performance Score Now!
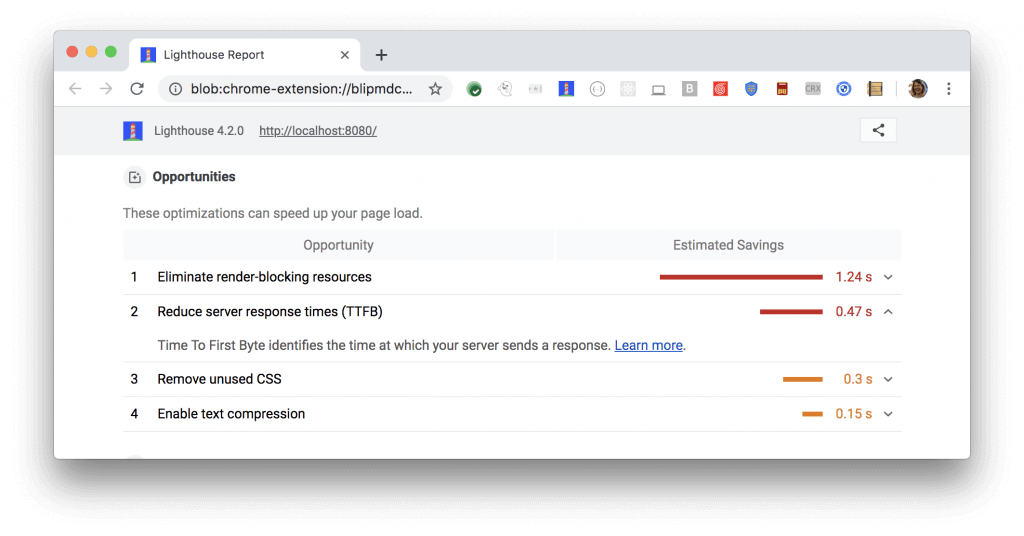
If there is no specific situation that reduces your FCP score, you can choose actions that will increase the performance score in general. For this, you can use Google Lighthouse. You can use the “Opportunities” section here. Choosing and realizing the big opportunities among the ones here means achieving a high momentum on your score.
Check out the screenshot below. This image shows which errors specifically eliminating will improve the overall score faster:

Test Your Website Issues
You can quickly analyze your site