The Size of the Images
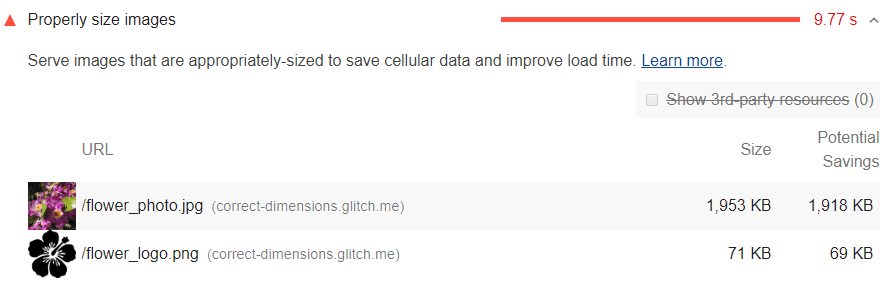
The report presented by the Google Lighthouse report is as follows. The report, which provides information about the current size of the images and the potential savings to be achieved after optimization, is highly revealing:

Lighthouse calculates oversized images: But how?
The opportunities section of Google Lighthouse usually includes audits that, if optimized, can improve your site’s performance very quickly. Lighthouse makes a comparison to measure the size of the images. Therefore, the measurement is done properly. The system, which calculates the difference between the rendered image and the actual image, ensures that the audit fails when the difference is more than 4 Kib, so you can have the chance to see the problematic part. Remember that rendered size also means device pixel ratio.
How to pass the audit? – Sizing images properly
Problems start to arise when the images on your page are larger than the image versions on the user’s screen. This means you are maintaining a size you cannot offer and bytes used are wasted. Naturally, this slows down your page loading.
To prevent this, you should choose responsive images. These usually allow you to create multiple versions of the same image. This makes it possible to use different versions on different systems, increasing the page loading speed.
Of course, another strategy is to navigate through the CDN settings of the images. It is possible to perform image resizing and optimization over CDNs by using web service APIs. Remember, images having the right size will also positively affect the overall performance of your website. If you’re not sure which image to start with, start with the highest potential savings.
Test Your Website Performance!
You can quickly analyze your site in a minute