Use Next-Gen Formats Serving the Images
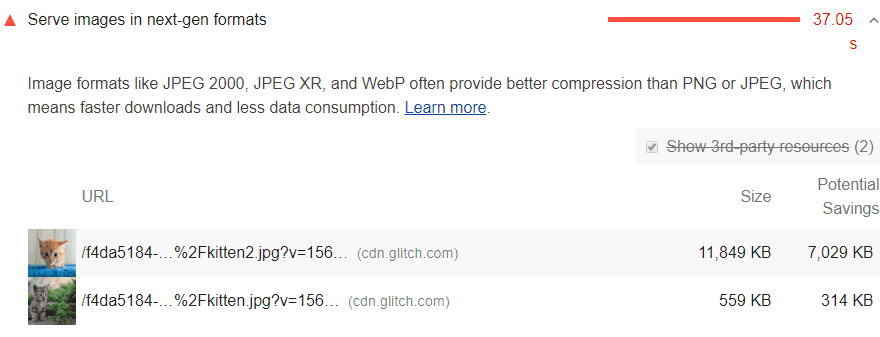
Google Lighthouse finds and flags the content you offer with the older image format by scanning. These photos shown in the Opportunities section are listed with their current sizes. The space savings you can achieve if you use an advantageous next-gen format are also offered in KB. Here is an example:

So why should you use the WebP format?
When you use JPEG 2000, JPEG XR, and WebP formats, you have the chance to compress images at the maximum rate. Moreover, the system that does this does not impair the image quality in any way. This means consuming less cellular data for the end-user. We can say that these formats, which are especially supported in Opera and Chrome, are the primary formats for images on the web. Compression with very low or complete loss is only possible with these.
How does saving calculation is done By Lighthouse?
Google Lighthouse collects BMP, JPEG, and PNG images and converts them while calculating potential savings. WebP format compares sizes with others and finds the value.
Test Your Website Performance!
You can quickly analyze your site in a minute