Core Web Vitals: What Are They and Why They Matters
Is your website strong enough to search engines and users? There is a way to find out: It’s time to meet Core Web Vitals. With Screpy, you can review each core web vitals as well as see the scores each page of your website will receive from these vitals.
Before we start talking about core web vitals one by one, let’s say this: Screpy is definitely the right place to measure your score on these metrics set by Google. Here, you can manage your dozens of different projects on a single dashboard, and you can achieve the best results by checking your core web vitals scores with regular scans. In this way, you can understand how user-oriented your website is in the eyes of both search engines and users, and you can plan your various optimizations within this framework. Moreover, we have a great surprise for you: When you complete the audit on Screpy, every problem that causes your score to decrease is presented to you as a warning. In order to understand how to solve each of these warnings, you are assigned easy-to-follow, easy-to-understand tasks. By following these tasks, you can easily complete your optimization processes and rocket your site!
Hey, now is the time to get to know the core web vitals better and discover exactly what each of them measures. If you’re ready, we’re starting right now.
Try for free to boost your website traffic!
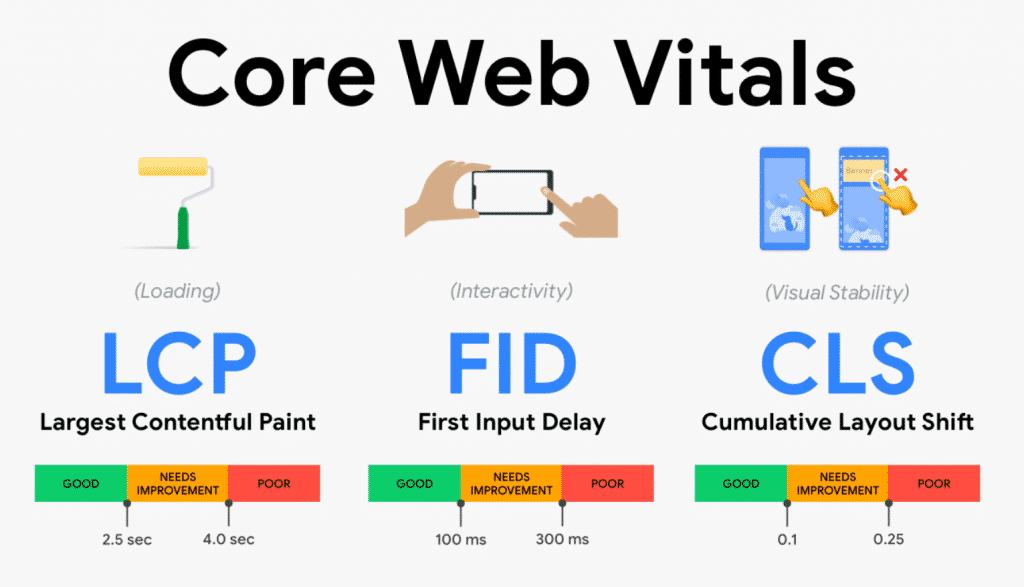
What Are Core Web Vitals?
Core Web Vitals are a set of metrics put forward by Google. According to Google, your score in each of these metrics will affect the overall user experience offered by your web pages. To improve the rankings of your pages in the SERP as well as to increase the likelihood of users visiting your site to convert, what you need to do is to perform appropriate optimizations according to core web vitals. In this way, you can get extremely powerful results.

Core Web Vitals is basically related to the speed of your page and the movements of the site during the loading process. To measure speed most accurately, Google recommends multiple sub metrics: Most of the different metrics, such as first input delay, largest contentful paint etc. are basically to understand your site’s loading speed and experience it offers to the users during loading.
Color coding is used when your scores in Core Web Vitals are presented to you.
- Green color: means good score and generally indicates that Google and users are receiving a strong UX from your page.
- Orange color: means Needs improvement. This value, which you can increase with the help of various optimizations in general, is an important sign that you are doing something wrong on your page.
- Red color: This color, which means “Poor”, is usually shown for pages that load much slower than necessary, with cumulative layout shift too high during loading. This means a very low website performance. In order to strengthen your ranking and improve your site statistics by getting much higher traffic in a short time, you need to follow the tasks that will be presented to you through Screpy and make the necessary optimizations according to these tasks. In this way, you can increase your score step by step.
A little bonus: When you see red colors in your score, you can quickly realize that it is more important to start by making quick optimizations, especially. In this case, a feature of Screpy will be very useful for you: Besides each of the tasks you examine on the Dashboard, there is an optimal contribution that they can make to your total score. In this way, you can start with the optimizations that have become a real opportunity, then continue with step-by-step, less effective optimizations, and achieve the perfect result.
Test Your Website Performance!
You can quickly analyze your site in a minute
Why Do Core Web Vitals Matter?
The easiest way to tell why Core Web Vitals matters is as follows: Hey, Google officially confirmed that each of these metrics is treated as a ranking factor. So for anyone who cares about their digital visibility and wants to easily stand in front of their target audience, it should be important to perform Core Web Vitals optimizations and get strong results, right?
This is not all. Okay, getting strong rankings is important. Because this ranking will allow you to get priority from other sites in front of users who search for certain keywords. This, of course, will increase your sales by increasing your share of the SEO visibility pie. But every user who enters your site does not become your constant follower or purchasing customer? Many studies have revealed that more than 80 percent of individuals entering the e-commerce site leave without shopping. As Abondoned cart rates are increasing day by day, the chance of converting visitors into loyal customers is decreasing due to the abundance of options. Now you have a lot of competitors to compete with and too many variables to distract your visitors.
Core Web Vitals works exactly at this point. A website with a strong enough score will not only have an advantage in attracting traffic, but also in convincing the traffic it attracts with extremely strong conversion rates. Consequently, it will be much easier to get the best results.
You are in the right place to enter the digital world as a stronger actor and get stronger results every time.
Exploring Core Web Vitals
Now is the time to explore the metrics displayed across Core Web Vitals one by one. Let’s say this: Although the Overall scores complement each other, in fact, each of these metrics allows you to analyze your site from a different direction. For example, the most important feature of Largest Contentful Paint is that it measures the loading process. The purpose of First Input Delay is to understand your site’s interactivity score. Remember, the level of interactivity gives you important information about the level of engagement the users on your site can have. Finally, cumulative layout shift is also related to the visual stability value of your site. We will be reviewing these three important vital metrics and others later in our content. If you’re ready, it’s time to start!
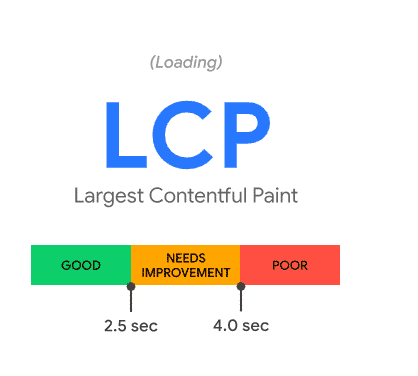
Largest Contentful Paint (LCP): What it is and What it measures
Largest Contentful Paint is one of the metrics that most accurately measure the performance of loading content on your website. A majority of the basic content is expected to be loaded in order to be able to measure the LCP, which measures how long the actual user visiting your site should wait to see the content. In short, the content in question should be loaded enough to be understood and reviewed by the actual user. The first moment this burden occurs is the LCP moment.
Unlike other page speed metrics, then, LCP does not care about the first time a container is loaded, but the first moment that content is loaded at a level that can be understood and interacted with. So LCP is a very important metric to understand the content loading rate perceived by the user.

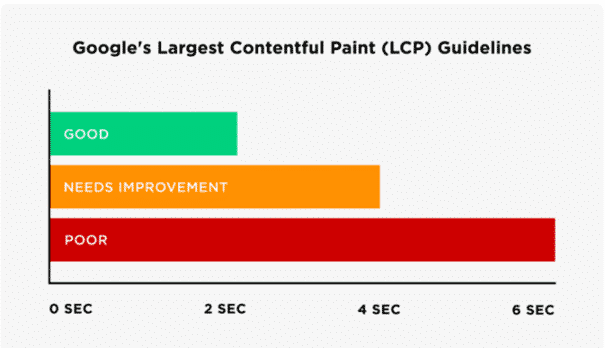
Good LCP Score: Green & 0 – 2.5 Seconds
In general, the LCP expiry time that Google expects from websites was determined as 2.5 seconds. If a very large part of your content that causes the user to visit your site is loaded in 2.5 seconds or less, you are more likely to minimize bounce rates. Generally, 1 second is considered a very good score. Results of 2.5 seconds or less are symbolized in green and labeled “Good”.
Needs Improvement LCP Score: Orange & 2.5 – 4.0 Seconds
If your webpage’s LCP score is between 2.5 seconds and 4 seconds, something might be wrong. Most of the research done on bounce rate and page speed found that load times of 3 seconds or longer increased bounce rates by 70 percent. So your chances of converting your traffic to conversion rate are really low in this case. Nevertheless, you may be able to turn green again by following various tasks on Screpy and making optimizations that are considered opportunities. Values in this range are shown in orange and labeled “Needs Improvement”.
Poor LCP Score: Red & 4.0 Seconds and More
Finally, if your LCP score is 4 seconds or more, your ranking and conversion rates are really high. 70 percent of e-commerce site users do not tolerate a 4-second wait during loading and give up the purchase. 55 percent of them do not even visit the site in question ever again. Be sure, your digital visibility and prestige are really badly affected by poor performance. So if you get a “Poor” result marked in red, it’s time to start optimizations with Screpy.

Improving Your Website’s LCP Score
What you need to do to improve the website’s LCP Score is pretty easy. Here are a few different tips:
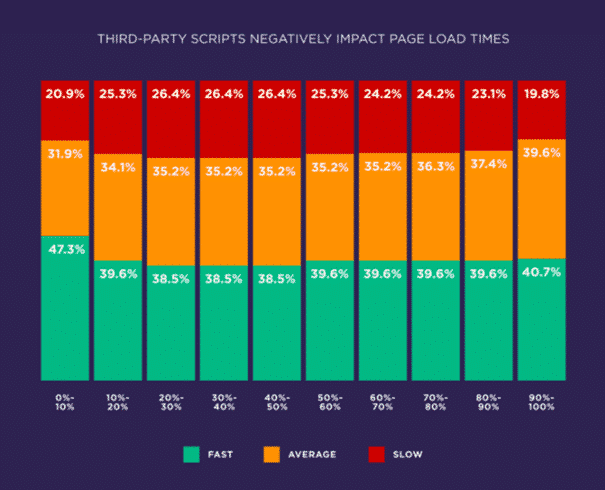
- Make sure there are no unnecessarily hosted third-party scripts on your site. Generally, such problems can occur in source codes created using external Javascript or HTML libraries. These cause certain background downloads on your page, resulting in a decrease in overall speed. Recent research has revealed that third-party scripts can affect the overall speed up to 34 milliseconds. This is a really high rate. Here is a cart about how third-party scripts can affect your page’s speed performance:
Test Your Website Performance!
You can quickly analyze your site in a minute

- Having unnecessarily large page elements on your site can slow down the loading. This size usually also depends on the format. For example, selecting image files as JPEG instead of PNG or other formats will provide a much faster loading. Similarly, it may be useful to minify or compress other file types to reduce the size. It’s time to discover how you can do these things by going to the relevant links.
- Make sure you have made the Lazy loading images settings. In this way, the images at the bottom of your page are loaded automatically and do not slow down the page in general. Instead, relevant images are loaded only when the user scrolls down. This will protect your server from an unnecessary workload.
- Be sure to choose quality options in hosting services: When using hosting services, it is important that they are located close to you and have sufficiently strong configurations. This allows for more requests and speedier loading. Therefore, for a better core web vitals score and LCP result, you need to make your hosting selection right.
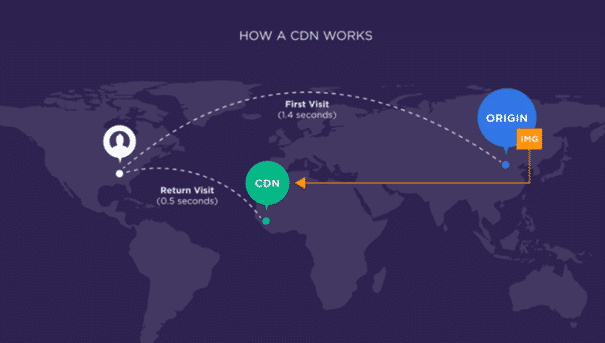
- Use CDN. Using CDN can allow your web page to provide a much stronger website speed. Generally, what CDNs do is bring a user who is physically away from your server closer to your server. Just as follows:

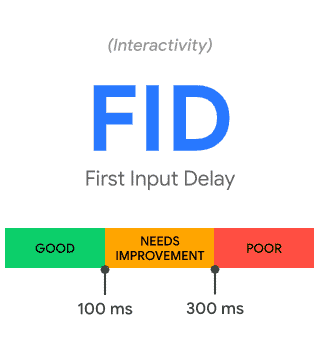
First Input Delay (FID): What it is and What it measures
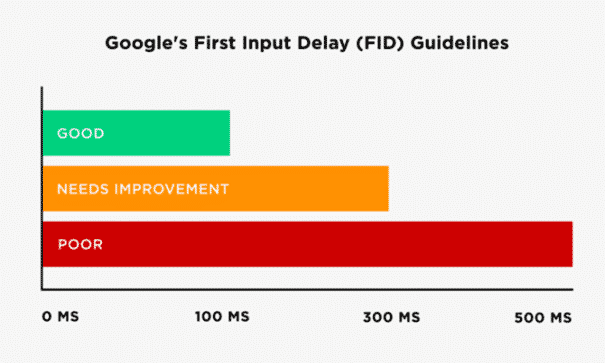
First Input Delay (FID) is a very valuable metric that measures how interactively your website can deliver. This metric basically refers to the amount of time users have to wait when they take an action on your site before they can be rewarded. For a good user experience, it is very important to provide users with an interactive site that works with buttons, and responds easily to scrolling. Researches reveal the following regarding the FID score:

Good FID Score: Green & 0 – 100 Miliseconds
Google expects a First Input Delay time between 0 and 100ms from web pages. If you get a score within this time period, your result will be marked in green and labeled Good. In this case, when users enter your site and scrolls, they immediately receive feedback and their experience on the site becomes even better. On a site that works easily without freezing, the average time users will spend will be much higher.
Needs Improvement FID Score: Orange & 100 – 300 Miliseconds
If First Input Delay is between 100ms and 300ms, your score will be shown in orange and marked as “Needs Improvement”. In this case, users have to wait at a certain rate, but this time can be improved, an average time. If you want users to wait even less and make interactive actions on your site immediately, you can try to make various improvements by following the tasks that Screpy suggests to you.
Poor FID Score: Orange & 300 Miliseconds and More
The cases where First Input Delay is lower than 300 ms are considered as poor performance and marked in red. Measuring approximately 75 percent of the total real user experience, this value indicates that users need to wait a long time for them to happen whether they scroll or click on buttons on your site. This will negatively affect both your ranking, conversion rates and prestige.

Improving Your Website’s FID Score
You can do the following to improve your FID score:
- It may be a good idea to get rid of non-critical third-party scripts. Because such scripts can negatively affect the loading speed on your site. The installations running in the background can maximize the total workload on the server, making it impossible for the server to respond to interactivity. Therefore, we should pay attention to this first. We know that the most frequently used third-party scripts today are Google Analytics and various heatmap apps. You no longer need to analyze your page through these. You can add your site as a new project to Screpy’s advanced panel and you can follow all your statistics from here externally.
- Minify Javascript, CSS, and HTML files. Minify your files in order to increase your speed and decrease interactivity time and reduce the load on your web pages and use the storage space more effectively. For this, you can use various plugins or you can perform the minification process with the help of an external tool.
- If you use browser cache, your site may load much faster depending on the browsing habits of the user. On the one hand, while the current version is being loaded, your site becomes active and begins to respond to button usage and scrolling requests. In this way, you will get much stronger results in a much shorter time and you will optimize your FID score. In general, caching is a very common method to speed up JS loading.
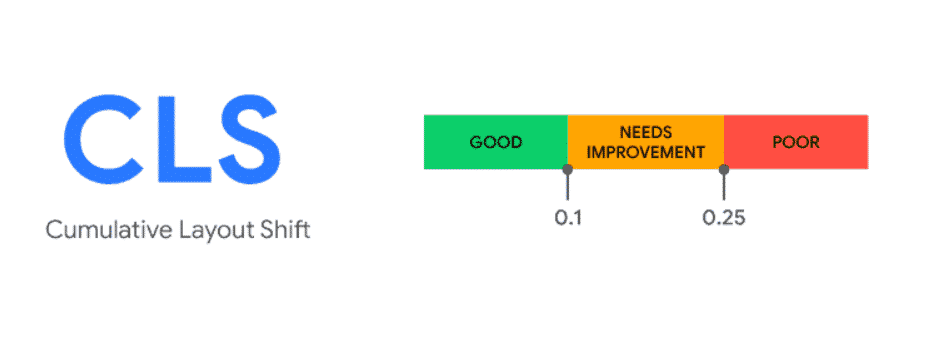
Cumulative Layout Shift (CLS): What it is and What it measures
Imagine entering a website: The site has a certain appearance when it first loads, but as this loading continues, the overall layout of the site is constantly shifting and the area you are about to click moves up or down. This may cause problems on both your mobile device and computer. The same is true for users who visit your site. Visual changes that occur during the loading of your site are called cumulative layout shift. These changes can make the website experience chaotic by causing the user to lose the direction of the button, content and heading. The lower the shift rate from the first loading of your site to full-loaded, the more professional experience you will have. To make sure something isn’t wrong, you can run a separate audit for each web page on Screpy and learn your cumulative layout shift score accordingly.

The research underlines that cumulative layout shift is a very important criterion. If your cumulative layout shift score on your site is 0.1 or below, the results are extremely good. Current field research underlines that CLS is an even more important game-changing factor, especially in mobile studies. Scores in CLS are interpreted as follows:
Good CLS Score: Green & 0 – 0.1
If you have a score of 0.1 or below, your site offers a highly visually stable experience. This of course means that you are much more advantageous. Because users can have a much more enjoyable experience when they enter your website. This type of score is shown in green and labeled Good.
Needs Improvement CLS Score: Orange & 0.1 – 0.25
If your score is between 0.1 and 0.25, the results will be displayed in orange and labeled “Needs Improvement”. It is possible to improve this score by following the tasks you will obtain from the detailed audits you will make via Screpy. Screpy allows you to run a separate audit for each page and get separate AI-based tasks. In this way, you will be progressing with a goal-oriented approach.
Poor CLS Score: Red & 0.25 and More
If your score is 0.25 and above, it is possible to say that you have a poor CLS performance. It may be time to do a detailed on-site SEO optimization to optimize your ranking, minimize bounce rates and increase your conversion rates in a short time.
Improving Your Website’s CLS Score
If you want to improve the performance of your web pages and get better results in terms of CLS score, here are the things you need to do:
- First of all, remember that the content that will be uploaded on your website causes CLS. So it might be a good idea to first try to adjust the dimensions of the media content. This includes many types of content. For example, videos, images, GIFs, infographics and much more can be referred to as media contents. These contents must be loaded in the correct format and size in order to avoid CLS on your fully loaded page.
- The second thing to do is to create a reserved space for ads elements. If you do not do this, names can be posted at any time on your page, causing total damage to the entire content experience. That’s why we recommend that you pay attention to the placement of each name on your page.
- Also, it might be a good idea to add new UI-related elements inside the fold. What are the users waiting for? What are they hoping for from your site? It is very important to provide services to meet them.
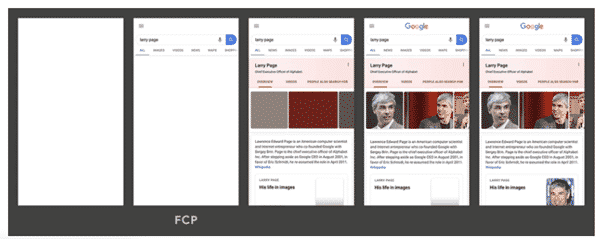
Bonus: First Contentful Paint (FCP): What it is and What it measures
First Contentful Paint is an important metric that allows you to understand the time elapsed after the loading process on your website until the first moment the content starts loading. The structure of the content we are talking about here can be anything. For example, a text, an image, or a different content type can be included in the FCP calculation. With the rendering process and the loading of the first byte of the content in question, FCP becomes noticeable.
Below is a visual that will help you understand which moment is what we call FCP. In this image, the second stage represents the moment called FCP. You can examine:

Would you like to discover more? You can browse the first contentful paint content prepared by Screpy experts. Here you will have the opportunity to examine in more detail what your FCP score means and what you can do to improve it.
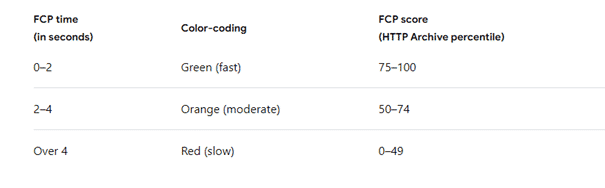
Now let’s take a look at the interpretation of the FCP score.
Here is a very detailed image for you about scoring system of first contentful paint:

Improving Your Website’s FCP Score
If you want to strengthen your site’s FCP score, what you need to do is quite simple. You can follow the optimization suggestions below. A quick tip: besides these, do a detailed audit of Screpy for maximum FCP performance on your site and review the page-specific AI-based tasks given to you. We are sure that you will get much better results in this way.
- First of all, we recommend that you minify CSS, Javascript, and HTML files.
- In addition, if you eliminate render-blocking resources, the loading process will be much easier and your FCP score will be optimized.
- If you own the Excessive DOM size and this may negatively affect the loading process. This will have a negative effect on FCP.
- If you are using multiple page redirects on your page, minimize this number immediately. This process may increase the rendering and loading process several times.
- For more suggestions, you can check out our FCP content.
Test Your Website Performance!
You can quickly analyze your site in a minute