Speed Index
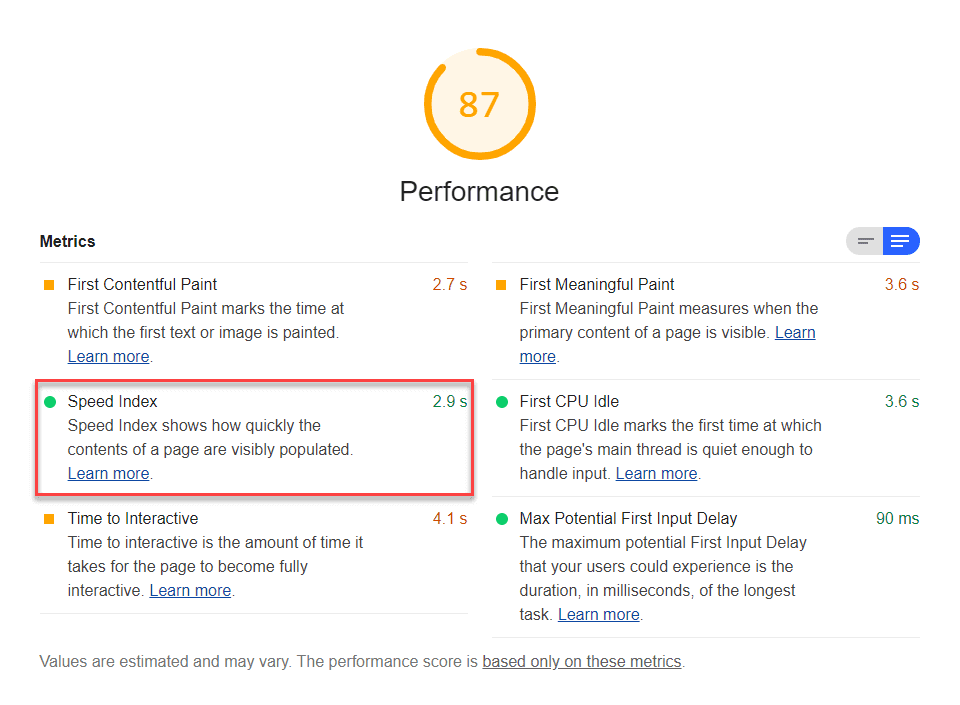
You also have overall score in the Speed Index report provided by Google Lighthouse. Here is a visual of the report in question:

What does Speed Index mean? – What does it measure?
Google Lighthouse’s Speed Index basically measures how quickly a content can be displayed to the user during the page load process. In order to minimize the bounce rate and increase the user experience, the content loading speed will need to be quite high. Lighthouse first takes a video of the page loading process to be able to calculate. It then takes a look at how visual progression works between frames. Moreover, it uses a special module to generate the Speed Index score. You can instantly browse the system called the Speedline Node.js module by clicking on it.
Determining Speed Index Score: What does Google Lighthouse do?
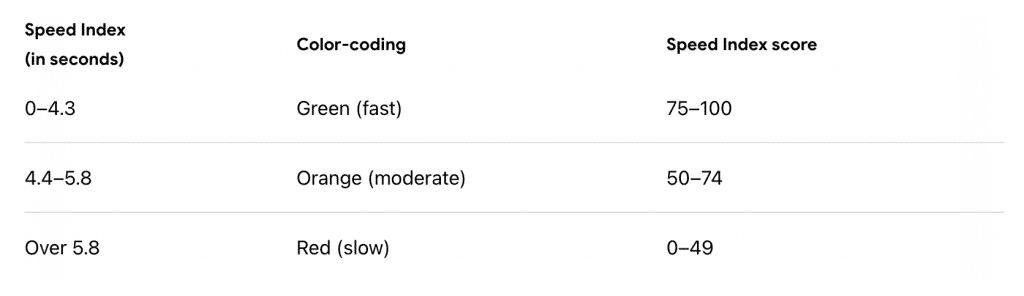
Google Lighthouse compares your average score with other real webpages to determine the Speed Index score. The speed scores of real websites are obtained from the HTTP archive. In order to interpret your speed index score, you are presented with the time in seconds, color-coding interpretation and score value. As follows:

How to pass the audit? – Improving the Speed Index score
In order to improve your stated Speed Index score, you should not run a random optimization process. We strongly recommend that you take a look at the Diagnostic audits to get the results with the highest efficiency level. For example, the following improvement actions generally provide high efficiency:
- Increasing the speed by minimizing main thread work
- Reviewing JavaScript and reducing execution time, thus increasing speed
- Defining an alternative font to keep the text visible while webfont load takes place.
Improving overall web page performance score
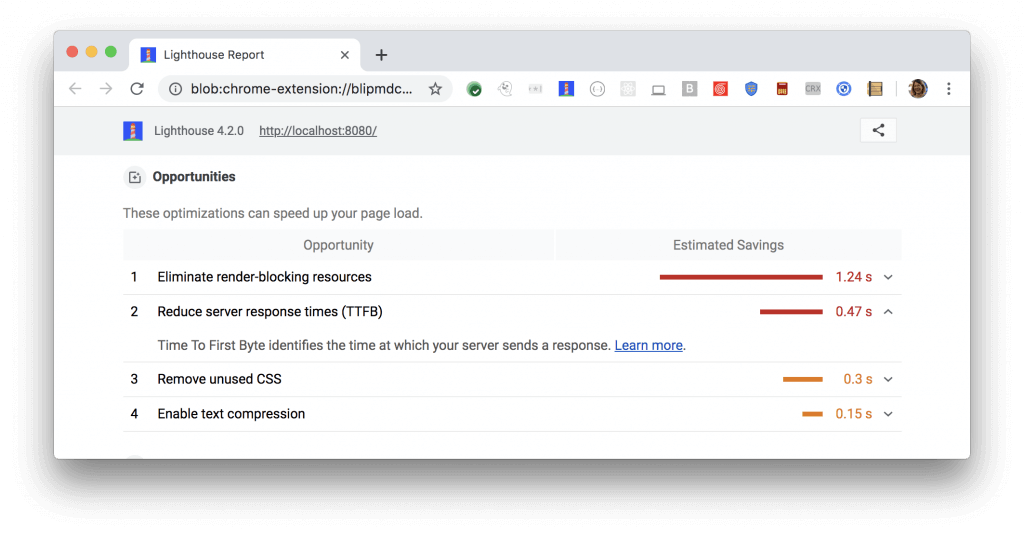
If you don’t want to focus specifically on a single metric, it’s also a good option to make improvements to increase the overall performance score. Google Lighthouse has a tab where it lists the factors that will have a strong impact on performance improvement. This tab is called the Google Lighthouse Opportunities. We can say that the best opportunity is the one that will provide maximum impact in one go. Let’s go through an example if you wish. See the following report that presents the very high rate of optimization render-blocking resources can provide:

You May Also Like
Test Your Website Performance!
You can quickly analyze your site in a minute