What is Speed Index? Full Guide About Speed Index in 7 Headings!
Does your website provide users with a sufficiently improved experience? How long do users who visit your site have to wait for the pages to load or for a function they have activated? Meet Speed Index, one of Google Lighthouse’s most powerful metrics. Demanding that your web pages provide the necessary information / service for users as quickly as possible, this metric cares about the web user’s perceived performance. In this direction, many lab measurements made by Lighthouse enable your total score to be determined.
Try for free to boost your website traffic!

Did you know that Screpy is fully integrated with Google Lighthouse? You can easily perform all Google Lighthouse audits on a page-by-page basis via Screpy. This means: Screpy finds the speed index score of each page separately and lists the tasks that need to be performed to improve this score. A little bonus: We tell you how these tasks can be accomplished through tasks. Extremely good, isn’t it?
Today, with Screpy experts, we will examine what Speed Index is, how it is calculated and why it matters. If you know that UX and page speed have a very tight relationship and also want to rocket your SEO score and ranking with the power of your page loading speed, you are definitely in the right place. Let’s get started right now, folks!
What is Speed Index?
Test Your Website Performance!
You can quickly analyze your site in a minute
How many milliseconds does it take for the visible parts on your website to load onto the user’s screen? Well, the answer to this question is pointing exactly to the speed index. The time users have to wait to see the content on your site is directly related to their likelihood to bounce. Remember, if you keep users waiting too long in the internet world where you have millions of competitors, they will exit your website and visit a competitor’s page instead.
User’s perceived speed experience is a value measured numerically by Google Lighthouse and presented to you as a score. The lower the score you get on your speed index, the stronger and better the experience you provide to users. It can be very useful to take a look at the speed index metric while reviewing the performance results.

So, speed index is a strong enough metric to understand what? Let’s say right away:
- Even if it provides a limited perspective, speed index is a good option to compare yourself with your competitors and understand the perceived value of the UX you offer.
- The best way to understand how well your speed optimization works are doing is to track the speed index. Because when calculating this index, lab experiment is done in a combined way and the results are very close to real perceived values.
User’s Perceptual Speed and Speed Index
How users who visit your site perceive your site’s speed is important, right? So what is the main difference between speed and perceptual speed? Remember, it is very important in how many milliseconds the content on your site is fully loaded. But how this loading process works will be just as important.
Jitter Images and Texts
Websites that use custom fonts, buttons, and images may experience a strange jitter for loading. This type of flickering can cause users to exit the site without waiting for the entire download.

Content Jumps
Content jumps are another factor that affects perceptual speed quite closely. Some of the researchers say: When a user enters the website, he largely knows where the content he or she is looking for is on the site. So the user goes straight there by scrolling (without waiting for the whole site to be loaded). For the user who starts scrolling while the page is loading, the changing page layout due to cumulative layout shift means that the experience is greatly reduced. This can cause the user to bounce off the site, making them feel angry or lost.
First Meaningful Paint
Perceptual speed does not refer to the first time your page is loaded as a whole. As you know, the loading process of your site takes place step by step. First of all, first meaningful paint and time to interact seriously affect this process. First paint refers to the time the user should wait for the first meaningful pixel of the content on your site to be displayed. Thanks to the first meaningful painting, the user sees meaningful content.
Then we understand this: We use the concept of ” first meaningful paint ” for loading that gives information about what the content is and gives users the message ” you are in the right place ”, not frames that are loaded for the first time but are not understood -it is called the first contenful paint.
Time to Interactive
Finally, time to interactive is also very important for perceptual speed. Imagine that users are entering your site: They navigate the site easily, some of the content is loaded. However, when they click a button, that button does not work, or when they try to scroll the page they fail.
What value do you think this kind of speed has?
Time to interactive refers to the time that passes until the first time the site is presented to the user in interactive actions. Speed index is directly related to these.
Why Do You Need Speed Index? – Optimize Your Web Pages, Get The Conversation!
We examined in detail what perceived speed means. However, it’s almost impossible to measure this objective concept for every single visitor. However, with the “Speed Index” that they created, Google developers made it possible to predict subjective experiences in an easy way.

What Speed Index is not is as important as what it is.
- Speed Index is not a timing metric.
- Speed Index, a metric where several timing metrics are combined and evaluated, gives score-oriented results and allows you to understand where you are in this sector by comparing yourself to your competitors.
Here is why you need Speed Index (SI) for your website:
- A website with a strong enough speed index is a website that has been improved in terms of initial loading speed and running speed offered to the user. This means lower bounce rates.
- Time to spend on a page will be higher on a website with a low speed index. This means that the users who visit your site spend more time on your site, browse your site and think in more detail about taking advantage of your site’s services.
- When the time users spend on your site increases thanks to a smooth speed, you have another advantage: Conversion rates increase step by step. Because that’s exactly what users want: To find the content or service they’re looking for on higher-performing websites as quickly as possible.
- If users’ bounce rate decreases, conversion rates increase, and finally there is an increase in the time they spend on your site, Google’s opinion that your site is “working” will increase. This allows you to increase your ranking step by step in related keywords. Discover more and maximize your site’s SEO scores!
How To Optimize Your Website’s Speed Index Score?
Has your website’s speed index score been higher than you expected? This means you are giving users a high enough wait time to degrade their experience. Be sure, this is not a good thing.

If you want to remove the obstacles in the way of users who visit your site to become your loyal customers, we can recommend you to optimize your Speed Index score as follows.
Best Practices 1: Minimizing Main Thread Work
Do you know what form your web page is in the internet world? As a stack of code. Therefore, from the first moment a request is sent from a browser to your server, what actually happens is that the code is transformed so that it can be displayed to the user. See more about how search engines work.
- The rendering process basically takes the HTML source code inside the web page and builds a DOM tree using it.
- In addition, the parsing and reading of the CSS files on your page and the application of the customizations and custom styles requested in the CSS files to your page are performed within the rendering process.
- Finally, the Javascript code in your source code is parsed, read, and applied to your web page.
So if you look at it, if these tasks are more than necessary, the specified orders can be explained with a shorter code snippet, if they are explained in a longer way, if the users have to wait longer than necessary for this entire rendering time, unfortunately, the bounce will increase to the maximum level.
So what needs to be done is to minimize the browser’s tasks in the rendering process also called “thread work”.
Of course, we cannot say to you to eliminate the code areas that make your site user-oriented and reveal your products and services. But what you need to do are;
- To minimize custom styles,
- To optimize the code itself by deleting white spaces in your code,
- Make sure you use the images in the files to be uploaded in the correct format,
- Compressing Javascript, CSS, HTML files.
All these optimization studies make it possible for the requested web page content to be rendered and loaded faster by the browser. It’s that simple!
Best Practices 2: Reducing Javascript Execution Time
Another way to optimize Speed Index is by booting Javascript files execution time. In short, you are expected to minimize this time.
Well, do you know what to do to avoid all these situations? Let’s say right away:
- Minify your code and compress it when necessary.
- Completely remove unused and unnecessary code from your source file.
- Catch your code with the PRPL pattern. In this way, you will have the chance to get rid of network trips completely.
- If requested by the user, send the code to the browser. Prevent unwanted code from being parsed and lighten the workload in this way.
Why minimizing Javascript execution time is important?
But what exactly can you run into problems if you have an unnecessarily long execute time? Let’s examine:
- Network cost: If your web page has more bytes to render and load, the more the browser has to do is download. Naturally, this will require a longer period of time. As the network cost increases, the time the user has to wait for increases.
- Parse and compile cost: While your web page is being parsed, rendered, and finally loaded, the main thread will be constantly dealing with this job. The prolongation of this time also means: If the user clicks a button on the web page or wants to scroll in some way, it is likely that the main thread will not respond to this action and will not provide interaction. There is a lot to be careful about not to experience such a thing.
- Execution cost: If your page needs to be parsed and rendered with more code than necessary, a serious workload is required. This is why it is necessary to wait extra for the first moment the user can interact with your web page. This is shown as another reason for the increase in bounce rates.
- Memory cost: Consider your Javascript files holding too many references. Lots of details, too much memory to consume. All of this may result in taking a lot of memory from the pages that have to be allocated and therefore loading the pages much slower. If the situation goes further, the pages will freeze and the user experience offered will drop even more.
Best Practices 3: Ensure Text Remains Visible During Webfont Load
If you are using a custom font on your site, it may take slightly longer to load than other elements. So, do users have to wait for this? Actually yes, usually the text on your site is rendered invisible until the font is loaded. For this, you can refer to the following concept: the flash of invisible text (FOIT).
If the user enters your site but still cannot find any useful content, they may not wait for them to load. In this case, the possibility of turning your traffic into conversion will be completely eliminated. So what you need to do is load the system font temporarily until the custom fonts are loaded. Learn how to do it easily.
Don’t know how to do all these optimizations? You don’t have to worry! We have prepared tasks for you that tell the overall contribution of each optimization to your total score and how each action can be done. Thanks to these, it will be really easy to make improvements one by one and re-examine the results, folks!
Speed Index Scoring – How Does Google Lighthouse Calculate Speed Index Score?
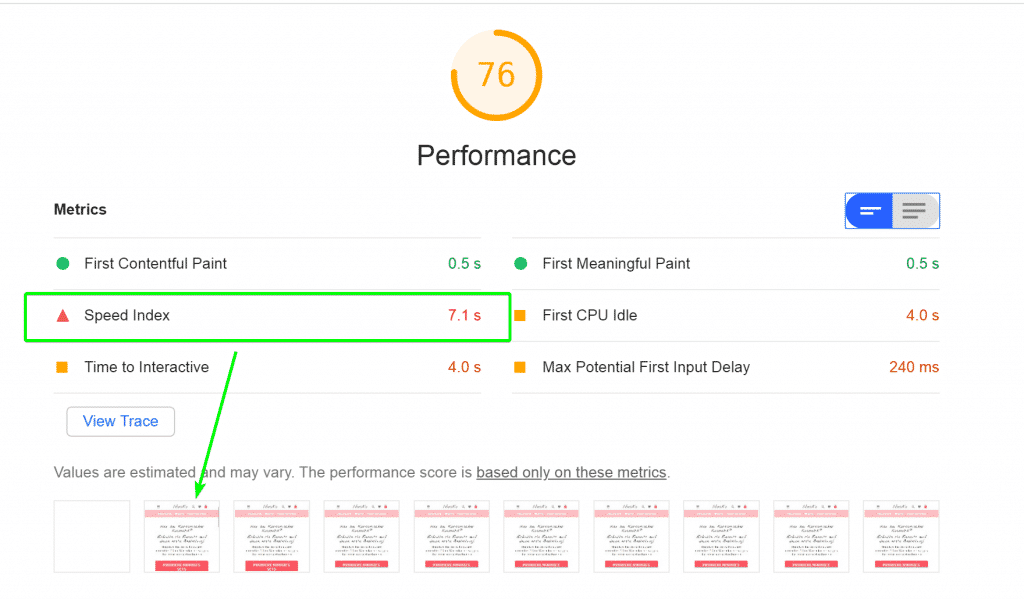
So, you know very well how to improve your Speed Index score. Now, we will explain to you how the Speed Index is measured by Google Lighthouse and how the score analysis should be done in detail.
In this way, when you analyze the page with Google Lighthouse on Screpy, you will have the opportunity to interpret the score you encounter in the easiest way. How would you like to examine it together?
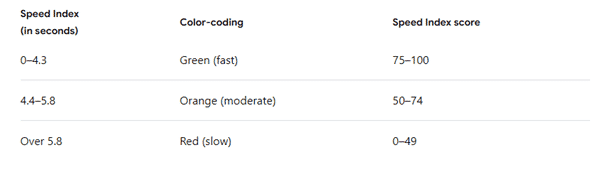
In order to reveal your Speed Index score, Google Lighthouse compares your page speed index with your competitors. You know that Lighthouse does not do field data, so data is collected from the HTTP archive to make this comparison. As a result of the comparison made with the collected data, the score presented for you is shown as follows:

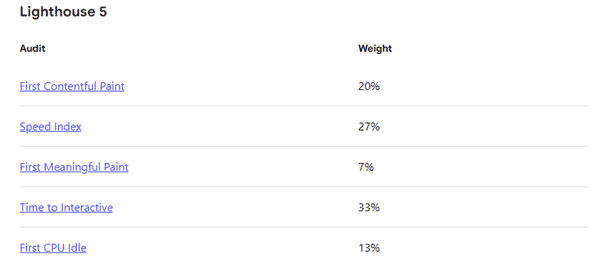
You know that Speed Index is a very powerful item among performance metrics. Speaking of the scoring of this metric, let’s examine how this score contributes to the overall performance score.
Let us give you a small type: Speed Index is known as the metric with the highest contribution to the overall performance score, after Time to Interactive. The weight of the metric on the total score was determined as 27 percent. These data reflect Lighthouse 5 updates.

Then you know how to interpret the score sent to you as a result of the metric analysis:
- 0 to 49 (red): Poor
- 50 to 89 (orange): Needs Improvement
- 90 to 100 (green): Good
Find out more and examine how speed on your website is related to SEO. Screpy will be giving you detailed information when you click the link!
Current Studies on How Much Speed Matters
How much does the speed you offer on your website affect the overall results and the success your site will achieve? How related are bounce rates and page speed to each other? What does time is taken for rendering, parsing, and loading mean for your website?

Hey, we’ll have time to talk about all of this. Let’s examine the results of several different studies together. All these are referenced to Hobo-Web.
- One of the studies revealed that a 68 percent improved render time contributed 7 percent to the total conversion rates. This is a very dramatic change.
- Not all of them are limited to this. Page bloat was also minimized by 46 percent, reducing the expected load time for a page by 64 percent. So the pages loaded much faster. This was the result of a study done on the ancestory.com site.
- Similarly, Aliexpress did a speed index optimization. This work involves minimizing the website’s load time by 36 percent. This optimization continued in correlation with an order increase of 10.5 percent. In addition, Aliexpress, which experienced a 27 percent increase in new customer acquisition, received a lot of efficiency from Speed Index-oriented optimization studies.
- Have you ever heard of the financial profit Trainline experienced? Trainlike, which reduced the delay by only 0.3 seconds thanks to its funnel work carried out in the past, reported an extra $ 8 million earned.
- Not all of them are limited to this. You know the Telegraph, right? An extra loading delay of 4 seconds on this website led to an 11 percent page view drop step by step.
Test Your Website Performance!
You can quickly analyze your site in a minute
What is the Speed Index Formula?
We know you want to fully explore the Speed Index value. The calculation of Speed Index, one of the most valuable metrics of Google Lighthouse, is realized with the following formula. Moreover, you can easily perform an audit for all your pages via Screpy. So you don’t actually need to use this. However, we wanted to share with you so that you can understand the formula for the metric:
Interval time * (1 – visual completeness / 100)
What are limitations of Speed Index?
Every metric offered by Google Lighthouse is very important to us. But metrics may be analyzed from a limited perspective. In this case, what you need to do is to know the limitations of the speed index metric and to perform your analysis accordingly. In short, the best optimization process is the optimization process in which awareness is at the maximum rate.
- Scores higher than necessary: Often users with a dynamic website can see artifically rising values. This can also mislead you.
- Underrequired scores: You may see an unnecessary score on sites that usually have automatically rotating carousels. Don’t let this fool you.
FAQ
What is a good speed index?
The numbers below 1000 in the speed index values indicate an extremely good result. You can achieve this score by performing the optimizations detailed above.
How do you calculate speed index?
The formula to be examined in order to calculate is as follows:
Interval time * (1 – visual completeness / 100)
What is Lighthouse speed index?
Speed Index, one of the metrics with the highest contribution to the overall performance score in the user-oriented website optimization process, is a score-based value that allows you to visually understand how quickly the content on your page is loaded. This value helps you understand your place in the industry, as it includes your comparison with competitors.
How do I increase my website speed index?
Here are some of the best practices we’ve listed for you:
1. Compress or minify your source files. Remember that the two are different things.
2. Do browser caching.
3. Optimize image formats and dimensions.
4. Try removing render-blocking Javascript files from your website.
5. Do not use redirects.
6. Check the server response time. Although your site is in extremely good shape, server response time may be causing a delay.
Does speed affect SEO?
Of course. One of the metrics that most closely affect your SEO score is your performance score. Speed Index is considered as an important sub-metric with 27 percent weight in the performance category.
Test Your Website Performance!
You can quickly analyze your site in a minute