How to Add Emojis to Title Tags & Meta Descriptions: WordPress Guide! 🚀
Do you like interactive, next-gen, and fun content? Great, so are we! That’s exactly why we love using emojis in content. Many new generation emojis can increase the interactivity rate of the content you share and thus help you attract more people’s attention. In this article, we will give you how to add emojis to title tags and meta descriptions in detail.
Hey, before we get started, we wanted to leave a little note: If you care about your content’s engagement rates and want to effectively track ranking & traffic on keywords, Screpy can be a great tool for you! Go to Screpy’s plans page and take a detailed look at the different options available in the different plans. We are sure you will get great results.
Now if you’re ready, let’s move on to how you can add emoji to the meta description and title tag to create the best interactive content in WordPress, folks.
Try for free to boost your website traffic!
Why To Use Emojis in Your Title Tags & Meta Descriptions
Imagine that the content on a web page looks a little more colorful and enjoyable in the SERP or in a digital environment where a link is shared with a message: with emojis. Such uses can make people focus more on what is written in the content or find it a little more interesting. This will provide the following benefits:
- If your website’s click though rate increases in the SERP rankings, Google may be convinced that your site is interesting enough. This will positively affect both your quality score and your ranking.
- Imagine that there are two sites that are above you in Ranking. The user searches for the relevant keyword and sees you in the third place while examining these search results. The SERP view, which you colorize with various emojis, may be telling the user that this page is up-to-date and you can find what you’re looking for here. This will very advantageously mean that you will attract users to your site regardless of your ranking. Hey, with emojis, it is possible to slightly change the seo visibility rate your ranking condemns!
Then now you know very well why you should use emojis. Let’s take a look at how to add these awesome emojis.
How To Add Emojis to Title Tags & Meta Descriptions: Step by Step Guide!
Here are the steps for Inserting Emojis Into Your Title Tags & Meta Descriptions!
Make sure you are using Yoast SEO on your WordPress
There are many plugins you can use to optimize your content in WordPress, manage your categories and check that you follow the necessary SEO rules. Yoast SEO is one of them. We love this plugin because it allows various faq structures and the use of emoji in the title tag. First of all, make sure you have installed this plugin on your website. You can also use the free version if you wish, but some usage rights may be limited in the free version.
Choose Which Emoji You Want to Use
Which of the thousands of emoji do you want to use? Hey, don’t be greedy about this. Emojis are great, but they can be confusing if used too much. We think that you do not need to use more than two emojis in the title or meta description to avoid such a thing.

- If you know an emoji that integrates with your brand in general or fits the spirit of your content, go ahead and use it directly.
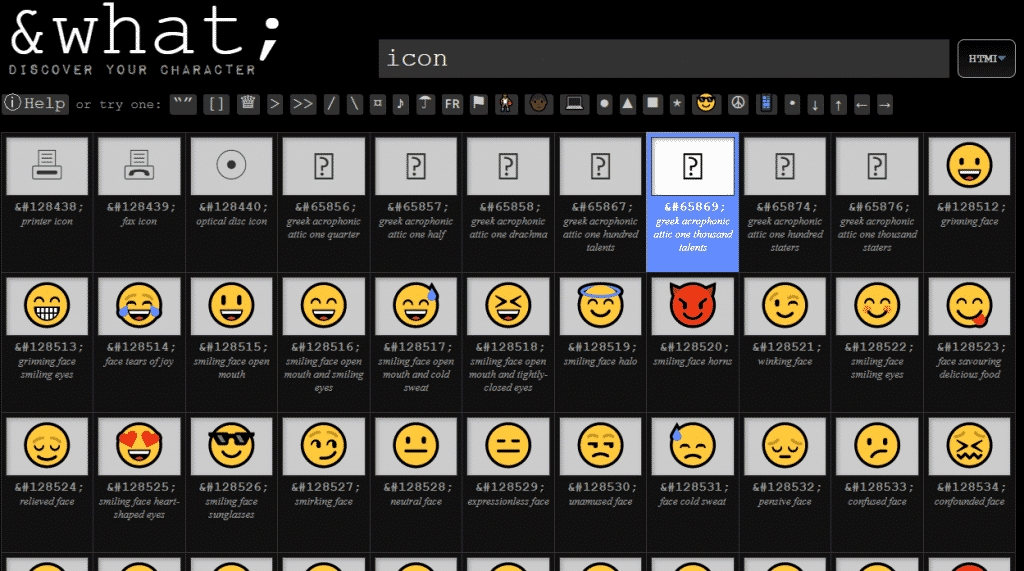
- If you don’t have a clear emoji in mind, go here and start studying emojis. If you are looking for a specific theme, you can write it in the search bar at the top and easily examine the emojis related to the subject. But remember: Your job here is not with emojis, but with their codes. You need to copy the code of the emoji you selected. The codes are waiting for you just below the emojis.
Choose the File Type You Need
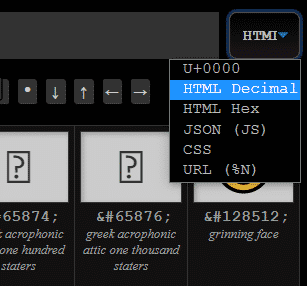
You may want to change the file type of the emoji icon you are looking for. You can easily do this. When you go to the website we recommend, you can choose which icon type you want from the top. U + 0000, HTML Decimal, HTML Hex, JSON (JS), CSS or URL (% N)! You will be able to find suitable options for all of these.

Write Your Meta Description and Copy the Code Now!
Write the meta description in the standard way. If you want to use emoji in the title tag, come to the title tag and write the relevant content again. Then paste the emoji code wherever you want. It’s that simple.
Is Using Emoji Always a Good Idea?
In fact, while using emoji is often seen as advantageous, in some cases, it can create a non-user-oriented image on your website. For example, if the device your visitor is using does not support the display of emojis, the emoji will appear as an empty rectangle on your page. It’s not a very pleasant experience either.
There is one more issue: When you use emojis, Yoast will not show it on every device. Yoast SEO can sometimes have problems previewing emojis on some devices. In this case, the same empty rectangle problem arises.
Finally, when you use emoji in the title, there are much less characters left for the text you will use.
Want to improve your WordPress skills? Here is another article for you: 4 Ways to Improve WordPress Page Speed!
Test Your Website Issues
You can quickly analyze your site