How to Use Header Tags and H1 Tags for SEO
Header tags and H1 tags carry a fatal value for your content’s SEO success. Since the situation is this crucial, you would want to learn how to optimize them. Luckily, today we are here to talk about everything you need to know about header tags and H1 tags for SEO.
Even though the role of header tags seems quite overlookable, it is not if you consider what can happen indirectly – the butterfly effect is real in SEO.
In other words, even though you cannot see a direct influence of header tags in your rankings, there will be an indirect influence you will get from header tags and H1 tags, which you cannot obtain otherwise.
So, one thing is straight: if you want to step up your SEO game and be more successful, you have to be conscious about header tags and H1 tags. There are no cheat codes here; you must learn how to use them and implement this knowledge into your content
How?
Of course, by reading this detailed guide that includes what header & H1 tags are, why they are so important, and how to create successful and on-point header and H1 tags.
Without further ado, let’s get started!
Test Your Website Issues
You can quickly analyze your site
What are Header Tags and H1 Tags?
Header tags are HTML components to divide content into parts. In other words, every heading you use on your content from H1 to H6 has named header tags.

For the record, HTML refers to “Hypertext Markup Language,” and it is used to create web pages. And an HTML tag is the messenger or a code’s snippet that would tell the browser how to display the content.
Finally, a heading is just a heading: you name your content’s sections and name them. As we mentioned earlier, headings can go from H1 to H6.
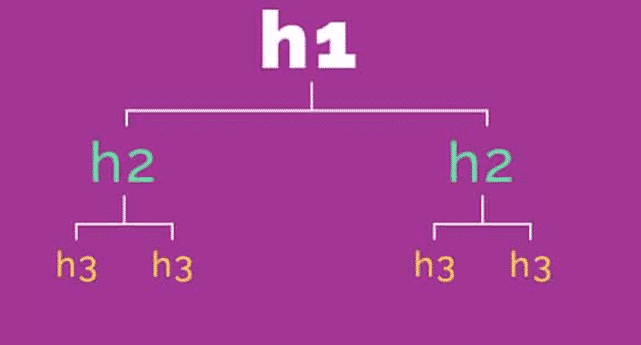
The numeric values on headings (H1, H2, H3…) are the determinators of the hierarchy between them. Of course, any given content will have the most prominent heading as H1, and the degree of importance is going to decrease as the heading number goes up.
It is not that other headings worth less than H1, all headings matter. However, it is clear that there is a hierarchy. Let’s take a look at the hierarchy among the headings.
- H1: H1 is your most crucial heading since it will signal people what the content is about. Additionally, H1 typically includes your target keywords depending on the search intent and the page title.
- H2: H2 tags are often used for topics you will describe in your content, obviously, the main ones. If the H1 tag was the name of a TV show, H2 tags are the name of the episodes. H2 tags’ purpose is to divide content into meaningful elements and make the reading process easier.
- H3: H3 tags are used to divide your H2 tags, just like how you divide all your content with H2 tags. So, in the episodes (H2), you are creating more detailed sections. Imagine a TV show episode where the events are explained by a specific timeline: the scene opened with “2 days ago,” then goes to “1 hour ago,” and then comes to “now.” Did you get the point?
- H4-H5-H6: Up to now, we are hoping you get the point! If your H3 tags need a more detailed explanation or have more factors to mention, you would use H4. And if your H4 tag needs more detail, you use H5, and so on.
Why Header Tags and H1 Tags are so Important?
Now that you know what header tags are, it’s time to talk about why they are so important. Up to now, we have mentioned several times the significance of them.
But why?
Let’s figure it out together.

Header Tags are Informing About the Content
Your readers and the search engine you will post your content has to know what your content is about. While it is clear how the H1 tag informs your visitors about the content, the fact that search engines will understand your H1 tag might go overlooked.
You must understand that your H1 tag will be a determinator for search engines to categorize your content. Just like the H1 tag, other header tags all the way to H6 will indicate search engines about what your content is about and will influence your rankings. Remember, the most relevant one wins!
Try for free to boost your website traffic!
Header Tags Make Content Scannable
Your content’s goal is to make people read it.
If people are not impressed by it, they will not read it. You should keep in mind that what we mean here by “impressed” is not all about how unique your content is but how does it look to the eye.
Would content that includes plain text that includes 4000 words would be impressive – or at least easy to read? Most probably no. You would want to give people something they can scan and understand easily.
Giving people a general idea about what the content is about with H1 might not be enough. You would want to divide your content into meaningful sections and use different header tags with them.
Once you do that, people can scan the content easily and see if it is helpful for them or not. Remember, visitors will read the whole text as they click on content only once in a blue moon.
Header Tags are User Friendly
User-friendliness of your content is whole another deal of SEO, which we will not dive deeper into this content. However, you should keep in mind that the more user-friendly content is, the more success it will get.
Your content might include just what your visitors need, but how will this help them if they are struggling to find it? Remember, in the search engine world, “struggling” means spending more than four seconds. Every millisecond counts!
Using header tags will create an environment in which your visitors can find what they need smoothly and quickly. This aspect of header tags will definitely help you to decrease your bounce rates and increase the time spent on your content.
See More: 7 Content Marketing Trends to Watch in 2021
If you include a table of contents where people can directly click into the heading and go to that section, it would be excellent navigation ease. Thus, you could have the opportunity of increasing user-friendliness and, voila, bonus SEO points!
How to Add Header Tags to Your Content?
The next essential part of knowing about header tags is how to add them to your content. If you are unfamiliar with it, it might seem complicated in the beginning, but it is not difficult at all, and you can do it!
In fact, you do not have to include HTML codes to add header tags. You can simply change the font and boldness of the text, number your lists or use bullets, or use text editors to choose a heading type.

However, if you want to add header tags to your WordPress page, you can use the following simple step to do so.
The only thing you will need to do is to put <h1> to the start and </h1> to the end of your desired heading text. That is all.
So, if we were to put our H1 header on WordPress, we would write:
<h1> How to Use Header Tags and H1 Tags for SEO </h1>
It’s that simple!
As you may already guess, the same rule applies for H2, H3, H4, H5, and H6. All you need to do is to write the number you need instead of 1.
Remember, if you are working with HTML4 or HTML5, this rule may change. You must check if you are using the proper format or not.
Of course, simply changing the format is a much easier process, but the more you know!
How to Write Good Header Tags and H1 Tags?
Everyone who has a presence in search engines knows (at least supposed to know) about H1s and header tags.
When the subject is about something so important yet so common, it might be challenging to step up from others and offer the “best one.”
We must once mention that even though header tags and H1 tags are common knowledge (supposedly), this does not mean that everyone with a website or webpage uses them efficiently.
So if you are having problems with your search engine presence, you might want to look at how you are doing with header tags and h1 tags. To be honest, you might want to look once again at its importance and find the motivation to work on your header tags.
What does this take us to? It takes us to the steps and strategies of writing good header tags. So let’s see them.
There Should Be Only One H1 Tag
A common mistake on SEO is that people tend to overuse it whenever the significance of something is highlighted (like H1 tags). The logic is simple: if it is that important, the more is better, right?
Wrong.
H1 tag is important because it is unique. Because there is supposed to be only one H1 tag. Have you ever seen a TV show or a book with two names? No, you didn’t, because it does not make any sense.
Your entire content needs one H1 tag that is efficient, explanatory, and informative. You cannot fix a wrong H1 tag by adding a new one.
Do not get it wrong; there is nothing technically wrong with adding a second H1 tag. But there will be less influence. For example, imagine we used two H1 tags in this content. One reasonable H1 tag would give us 10 points; two different H1 tags would deliver 6 points where each one brings 3.
The power of your H1 for search engines will decrease as you add more. Just don’t.
Keywords Should be Implemented Nicely
You didn’t assume that we can focus on an SEO domain without the presence of keywords, did you?
Keywords on your header tags play a crucial role in your SEO success and rankings. Your header tags (especially the H1 tag) will tell both the search engine and visitors what your content is about; we already talked about that.
What we didn’t talk about yet is how essential it is to use relevant keywords that are in line with the search intent of your content. How else were you thinking of the right people to find your content?
They will search for keywords (in most cases), and you will deliver content that used those keywords in header tags. Many bonus points if those keywords are on your H1 tag.
A critical point to note here is that keyword stuffing will never work. Ever.
As we mentioned earlier, people tend to overuse things that seems to work. Yes, keywords are excellent SEO tools that would boost your contents and website rankings but using them just to use them will not work. They have to make sense.
In other words, including as many keywords as in your header tags will not be welcomed by search engines, and of course, your visitors.
Instead, you might want to focus on your main keyword, the search intent of your content, or long-tailed keywords. Focusing on one aspect of keywords will help you to create meaningful yet efficient header tags.
H1 Tag Should be Descriptive
Of course, you should not forget why you are writing an H1 tag: to describe your content.
It is pretty understandable the desire for wanting to write unique and extraordinary H1 tags, and there is nothing wrong with it.
But you have to make sure that you are still sticking into the context of your content and the words you use are descriptive. Do not leave people (and search engines) confused, and give them what they need to have: a descriptive H1 Tag.
You can think about it like this: will the reader understand what they will read as they see the H1 tag? If the answer is no, you might want to put extra effort into your H1 tag to make it so.
H1 Should Have a Character Limit
For the optimal results, you would want to stick to a character limit which is often 20 to 70 characters.
A too long H1 tag would not be fully represented on the search engine results page, which means that you are not delivering the complete message that you wanted to give. If it is too short, it means that you are wasting some potential that can be used in a valuable area.
Many people indicate that an excellent H1 tag is around 40 – 60 characters for the sake of using the most keywords. But, statistics show that click-through rates tend to decrease after 50 – 60 characters of H1 tags. So, you might want to stick to a rule of thumb that indicates 30 – 40 characters is the best option.
Creative Header Tags are the Best
Standing out on the search engine results page, which can offer millions of results in just milliseconds, is not an easy job.
No matter how technically optimized your content is, you have to go the extra mile to stand out from the others.
In most cases, content that addresses the same issue or talks about the same things tends to have similar H1 tags; sometimes, they can be the same.
At this point, the H1 tag carries the critical value. It is true that all header tags matter, but you should keep in mind that the majority of the people will see your H1 tags, and not every one of them will click into your content to have the chance to see other header tags.
You have to get them at your H1 tag and make it creative.
Being creative is the part where it gets tricky. In the former tip, we mentioned how your H1 tag is supposed to be descriptive. It still is, but you would want to work on making it unique while protecting its descriptive nature.
Just implement your keywords nice and smoothly, describe the content well, but do it so by keeping your uniqueness and creativity all the way up!
Always Consider Featured Snippets
A benefit of optimizing header tags is the increased opportunity for getting featured snippets.
Getting a featured snippet is a wonderful way of increasing visibility, click-through rates, and indirect rankings. By following some simple steps, you can optimize your header tags to increase the chances of getting a featured snippet.
As we mentioned earlier, header tags are used to divide and separate different sections of your content. When you are about to define, make a list of something, or write in the format that can be a featured snippet, you might want to use a header tag.
Because search engines understand and make sense of your content through header tags, it will give it a greater insight into what you are about to talk about and increase your chances of getting a featured snippet.
Another tip for featured snippets and header tags is to focus on long-tail keywords. Featured snippets are often offered due to voice searches asked by Siri, Alexa, or any other artificial intelligence assistant.
Long-tailed keywords are great for aiming to voice searches. So, get the best out of it!
Make Your Header Tags Natural
Artificial header tags will not be as efficient as natural header tags. We mean here by “natural and artificial” that sometimes you do not need to use header tags.
Understanding where and why it is necessary to use header tags is a lifesaver knowledge. If you are struggling to figure it out, go to the top of this page and read why header tags are important & and in which places they are used.
The main point is this: if the section of your content that you are writing does not need any more content, do not use header tags. Using another header tag in the middle of something would only interrupt the reader’s attention.
Once again, it is crucial to understand the logic behind it. It would be best to read your content from the eyes of a reader visiting your website or webpage for the first time and seeing yourself. But be objective, and detect any flaws or difficulties while reading. That should work like a charm.
Maintain the Hierarchy
The last tip on writing good header tags is not to forget the hierarchy among the header tags.
There is a hierarchy among the header tags and for a good reason. The hierarchy allows readers to make sense of what they are reading and not to forget what the issue was.

For example, if you are talking about something under the H2 tag and then use the H3 tag for something else, the reader will directly assume that you are still referring to the subject under the H2 tag.
However, if you use an H3 tag under an H4 tag, the reader will assume that you have switched to another subject that is more general than what you were talking about.
Did you get the point? You need to ensure that your header tags are in the correct hierarchical order and you are not confusing people with your header tag choices. Remember, they are here to make reading easier, not more difficult!
Header tags and H1 tags are extremely important aspects of SEO. The following are some of the frequently asked questions that might help you to understand them better.
Test Your Website Issues
You can quickly analyze your site
FAQ
What are the six header tags?
Six header tags are H1, H2, H3, H4, H5, H6. They are in hierarchical order and define the six levels of the headings.
What is the purpose of a header tag?
The purpose of a header tag is to indicate to a web browser how to display and show a specific text.
Why are H1 tags important?
H1 tags will be the main indicator of what your content is about. H1 tags will introduce you to your target audience in the correct way.
How long are H1 tags?
H1 tags are typically between 20 to 70 characters. As a rule of thumb, you would want to keep your H1 tags between 30 – 40 characters.