What is Page Speed Optimization?
Is your website fast enough? If you were a user, how bored would you be while waiting for your website to load?
Hey, you can’t answer this question only with insights.
For this, you need powerful analysis and tracking tools. Screpy offers exactly this service: Analyzing the page speeds of dozens of different web pages belonging to your different projects and constantly tracking them.

Well, is it enough to analyze? Of course no. Web pages with low scores load very slowly and cause an increase in bounce rates to need to be optimized as quickly as possible. Today, we have prepared a strong page speed optimization content for you within the framework of the recommendations of Screpy experts. If you are ready to explore every step of the optimization process closely, we are already ready!
Start your 7-day free trial! No credit card required.
What is Page Speed?
Page Speed can be defined as the loading or flowing speed of a website. How so?

Let us explain it this way:
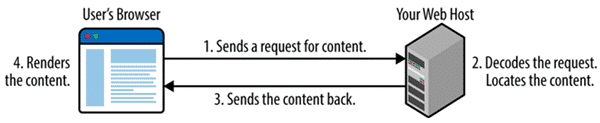
When you click on a website, your browser sends a request to the site’s server. This means that the request is answered quickly by the server and the browser does not encounter any problems while rendering your website, the process proceeds quickly and your website is printed in front of the user.

Loading time is the time between the first time the browser sends a request to the server and the website is loaded enough to be viewed in front of the user (Of course, this may bring a lot to your mind from Google Pagespeed Insights. For example, concepts such as FTP, FMP are also important and while calculating them, the time is considered is not about the moment your web page is fully loaded. Intermediate situations such as when a content becomes visible for the first time are taken into account.)
When the concept of Page Speed is mentioned, it may be mentioned about the running performance of the site.
Think of a user: navigating your site’s pages, clicking the buttons. It constantly sends new requests to the server and receives responses to these requests. In such a situation, it is very important that the flowing speed of your web page is strong.
Why Does Page Speed Optimization Matter?
We will outline how you can do page speed optimization. But we also have to answer this: Why is this issue so important? Well, we don’t know where to start -there are so many things to say!
Increases conversion rates
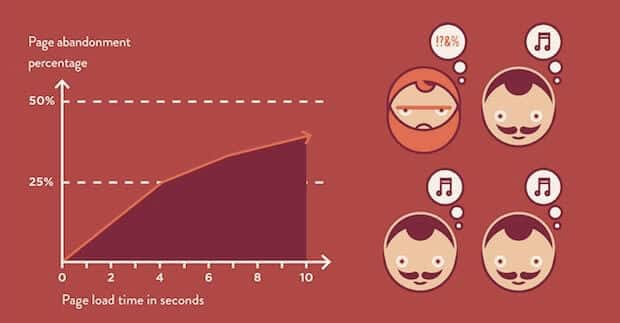
Recent research reveals that users prefer not to shop from a website that is not fast enough: the rate of these users is as high as seventy percent. Moreover, this is not only valid for e-commerce sites. Research has revealed that many users expect a website to load within two seconds. Towards the third second, users start bouncing and the conversion possibility ends before it starts. So what does that mean?

This means that no action intended by the website designers or the site owners is taken by the visitor. Low conversion rate. To prevent this, you have to do page speed optimization.
Rocket ups visibility
Visibility is important. Because websites meet users through browsers, and communication that is not strong enough with browsers means that you cannot get enough support to reach your target audience.
Hey, it’s not just your speed on desktop, it’s also your speed on mobile. Did you know that since 2017, Google has been indexing mobile versions of sites by taking into account? In fact, mobile-first indexing means Google’s prioritizing mobile versions for next-generation websites.

Therefore, it is very valuable for us to reach and maintain an accessible speed value for all devices.
Usability will reach an excellent level
Page speed optimization means maximizing the experience users have within your site. Imagine that users can take all actions more easily and quickly while on your site. This increases the usability rate of every service or function you offer in practice. Your site’s conversion rates also increase indirectly. Moreover, a website with a high usability rate is a strong key to the brand’s prestige.
Important Steps: What To Do To Optimize Page Speed?
Research shows that the budget allocated by companies for page speed optimization is increasing day by day. Especially in the digital world, increasing competition day by day causes websites to want to stand out with their page speeds in sectors where competition increases more and more.
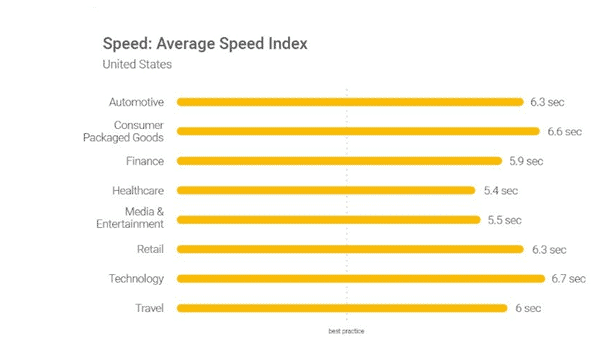
The most up-to-date research suggests that sites in the healthcare field offer the fastest web page experience in the industry. The average of these sites is 5.4 seconds. These are followed by media and entertainment sites with 5.5 seconds, finance sites with 5.9 seconds.

So what can you do in terms of page speed optimization for your website? We have compiled some of the useful practices for you. Let’s start reviewing!
Content Delivery Network (CDN) can be a useful solution!
We mentioned that before a website is loaded, the browser sends a request from the server to use the files. The files are called from the hosting service where they are stored to the relevant network with the response of the request.
- Now imagine the entire file load being forwarded to the browser over a single network. Multiple HTML, CSS or XHTML files.
- Or imagine that these files are distributed across multiple geographic locations and forwarded to the relevant area on request over different networks.
Which do you think gives a faster result? Well, of course, the second one. The content delivery network aims to provide exactly that. The time to wait for each data file is reduced and user requests are answered faster.

Isn’t that great?
Are you sure you are satisfied with the hosting service you received?
Many factors can change the quality of the hosting service you receive. For example, the geographic location of the area where the hosting company keeps the data or the type of hosting offered to you will greatly affect your page speed.
There are 3 types of hosting:
- Shared hosting
- Virtual Private Servers (VPS) hosting
- Dedicated server
Shared hosting is a very affordable alternative, but offers you low performance. Virtual private servers provide a faster experience. Dedicated servers, which achieve a powerful experience for the highest traffic rates, mean that you have a special physical server.

The closer the location of the hosting service you receive to your target audience accessing your website, the shorter the traveling process of the data will take longer, so the work can be done faster.
So, for example, if you are serving as an e-commerce company in Canada, it would not make sense to get hosting from Mexico.
Images can be messing up
Here are some bad news: The images you use in order to create a higher UX on your website, may negatively affect the UX by reducing the page speed of the page. But why?
Let’s listen to what the experts say: Files larger than 150 bytes on a web page negatively affect page speed. In that case, you may need to optimize the images that you allow to have very high dimensions, especially for gaining a the quality. When we think the quality of the images is also very important, we realize that we need to reduce their dimensions of the images without reducing their quality.
But how?
- This is exactly where the JPEG format comes into play. Convert your images to JPEG format. Various tools like Kraken will make it easier for you to do this compression.
- We have one more method: manipulate the <secret> and <size> attributes to reduce the image size.
JavaScript and CSS files may be out of control
We said that a file should not be larger than 150 bytes, right?
Imagine: The JavaScript and CSS files you use on your website will mean your browser sends a lot of HTML requests. It’s important to understand how difficult it can be to read all of this. It is not possible for your website to slow down in this situation.

What you have to do is simple: you have to minify these files using various tools. We can even recommend a few tools for you: WillPeavy, Grunt, Minifier!
Gzip can be a great help for you!
Gzip is a compression application. Do not use this application for the image. But if you wish, you can use this to compress your HTML files. In this way, you can ensure that the files are compressed before they are sent to the browser, and the traffic is somewhat relieved. This will mean a faster website loading.
Do you use web fonts? Maybe you should give them up.
Using web fonts can adversely affect page loading speed. Because it means more HTTP requests for a browser. Moreover, the page remains blank during the installation process of this special font.

Some users allow a standard font to be displayed until the web font is loaded in order to avoid adversely affecting the loading speed. Still, it might be a more reasonable option to choose not to use the web font.
Websites, where only the necessary styles are selected, are more popular lately. Because this means a faster page speed.
Test Your Website Performance!
You can quickly analyze your site in a minute