Page Speed Monitoring at 2021
Page speed is a very important concept that has a strong direct impact on user experience, SEO and performance metrics. So, what will be the place of page speed in 2021 trends? Are you ready to discover the latest agenda of this concept with the Screpy professionals? Let’s dive in!
Page Speed Monitoring can be a very important field of study in 2021 SEO trends. Search engines and users value website speed more and more every day. It looks like websites that count in place will be doomed to lose scores.
So, what should brands do in terms of page speed monitoring to increase the loading and running speed of their pages? What tools will be used in 2021 to increase page speed and keep track of scores regularly? Screpy experts are with you throughout the year with the most powerful algorithms in rocketing your website. Let’s discover 2021 trends!
Start your 7-day free trial! No credit card required.
What is Page Speed?
Page speed is not the speed of your site in general- hey, don’t fall for the word game trap! Instead, it refers to the speed of a specific page on your site. Speed of ‘’the page’’, well, it okay now. But in what moment?
Someone talking to you about page speed may point to two things:
- Page Load Time: How many seconds after the user clicks on the link your web page loads? Page Load Time will be one of the powerful metrics that closely affect the user experience (UX) in 2021. Page load time is the time between the first time the content is displayed on a page and the moment the user clicks on the relevant link.
- Time to the first byte: How long does it take for the web server to send the first byte to the browser when the user clicks on the relevant link? This is the second definition of page speed!
- Not Limited to Google InSights: Google’s PageSpeed algorithm is a website speed measurement category whose sub-metrics are determined by Google. But website speed isn’t just about Google’s metrics. However, if you want to solve the issue with Google, you will come across two basic concepts: First Contentful Paint (FCP) and DOM Content Loaded (DCL)!

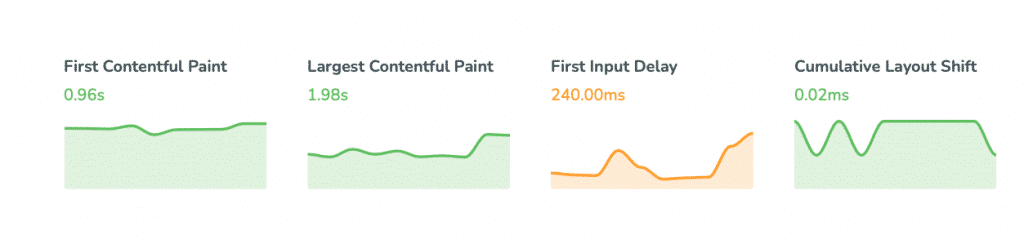
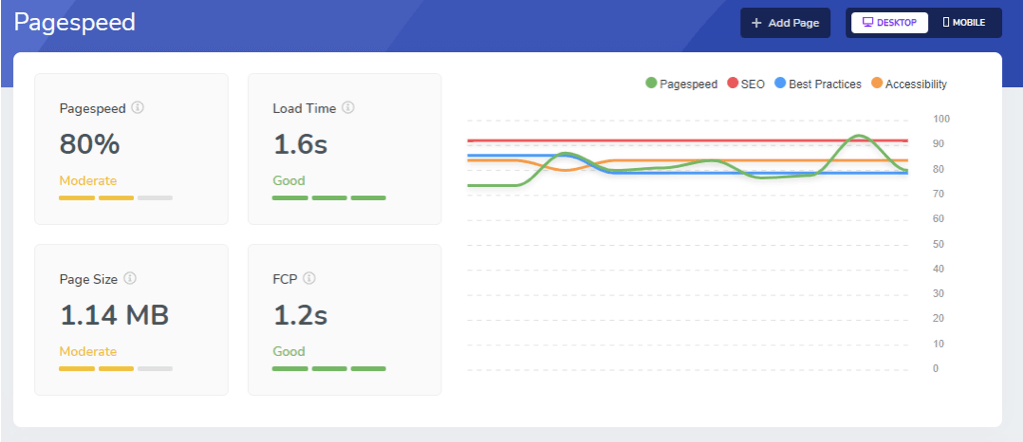
Screpy dashboard shows Google Pagespeed insights in graphs
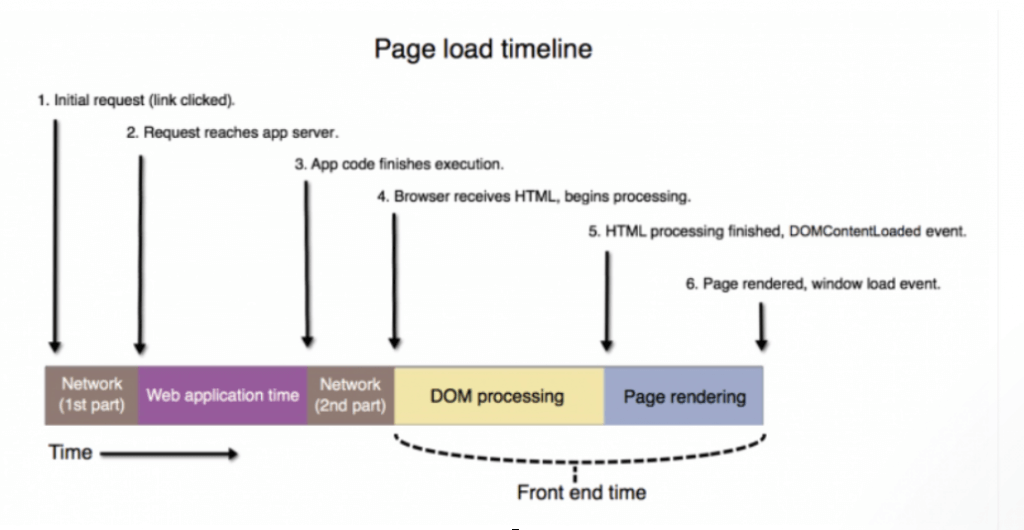
Explore the Nature of Web Pages: How Do They Load?
Discover step by step how a web page loads!

1. The first step involves the user clicking on the relevant link. This stage can also be called “initial request”. Let’s call it ‘’the main phase one’’, where the first byte to be sent from the web server to the browser begins to be wait.
2. Clicking on the link is to create a request from the browser to the app server. This request reaches the app server during the web application time process. The faster this period, the more powerful UX will be experienced.
3. The request is processed and HTML is transmitted to the browser by the app server. The browser, which receives this code, starts processing it immediately. As a result of this processing, the web page will be displayed to the user.
4. DOM is created in front of the user first. For this, the HTML rendering process must be completed.
6. The rendering process is completed and the page is loaded.
Google PageSpeed Metrics: Learning the ABCs of Page Speed
Ready to get to know to Google PageSpeed Insights? Let’s take a little tour. It is always a good take to take a look at metrics in Google Analytics to discover sub-factors that affect page speed. Especially for beginner development.

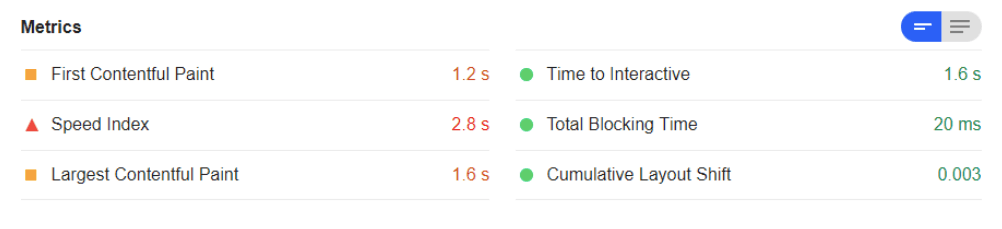
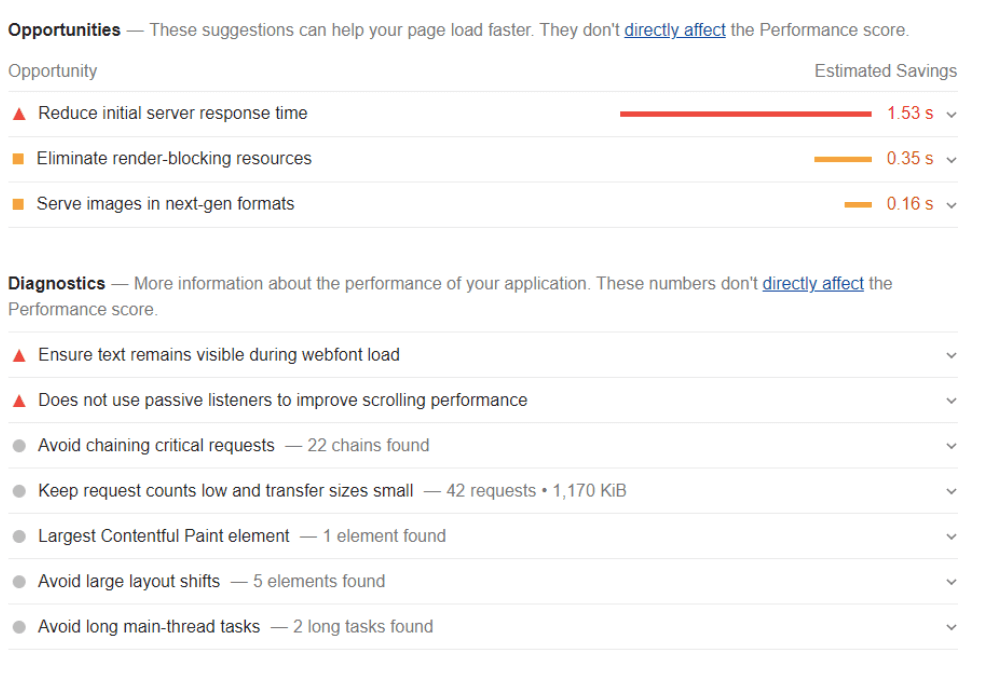
Screpy Google Performance Metrics Dashboard
Page Load Time
The time between the full loading of a website and the first browser request is called the Page Load Time. It is an important insight, but still, even if your site’s loading speed is generally slow, it can be helpful to load the first content you want to show to the user as soon as possible. For this, you need to explore other metrics.
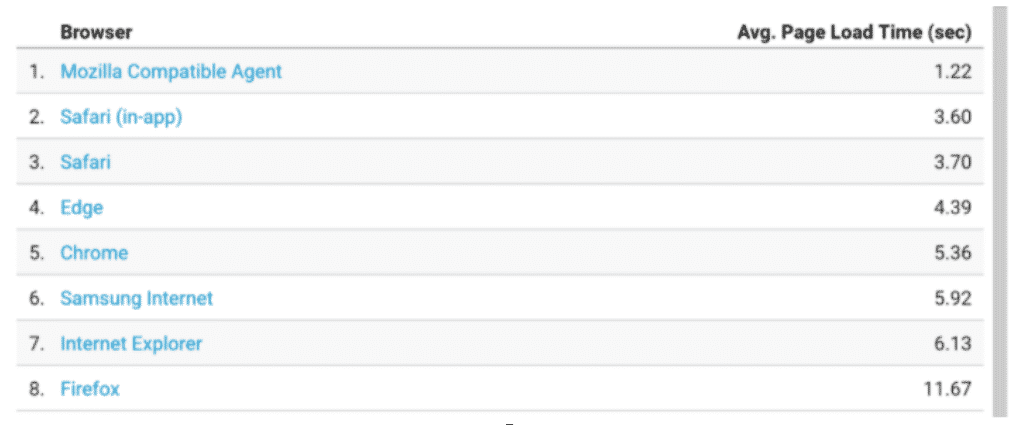
Here is the list of average page load time of different browsers:

First Contentful Paint
First Contentful Paint refers to the initial content area showed to the visitor during the loading process of your website. How long this first content is loaded is important because it gives the user a clue about the site and helps you reduce the bounce rate. But hey, it is not a good idea to sacrifice the page load time only by relying on FCP values.
Another variant of First Paint is ‘’the First Meaningful Paint’’. This time usually marks the moment when the framework of the basic content on your web page first becomes visible. Both are considered important among Google’s Pagespeed Insights.

Speed Index
Speed Index shows how fast the contents of the web page you own can load to be visible. Web pages that generally have uncompressed content and complex, crowded codes score low in terms of Speed Index. Hey, a little note: Screpy lists the tasks that help you improve the Speed Index step by step.

Time to Interactive
We looked at FCP and FMP together, right? TTI is a new generation metric for page speed monitoring. Time to Interactive means that the user can not only see the contents but also act on these contents. For example, you have a form in front of you. This form has been uploaded to the site, but you still cannot click on the “Create” option. So, TTI has not happened yet.
What does this exactly say to us? We need to understand one important nuance: Increasing content visibility by making interaction impossible is not very useful. You need both to increase the page speed and make the interaction possible.
First CPU Idle
First CPU Idle may remind you of TTI at first glance. This concept refers to the time that passes until the user can easily navigate the pages of the site and use the site interactively. Remember! The entire page does not need to be loaded for this. Consider your own experience: Buttons sometimes work even if the page is not fully loaded.
Max Potential First Input Delay
You show the content to the user, and you allow the user to establish an interactive connection with this content. Great! So how quickly will your website respond to an interactive user action? This is exactly where Max Potential First Input Delay comes into play. The time it takes for the browser’s request to be answered by the app server is called the FID.
Problems Slowing Down Your Website: XX Main Factors!
Many factors slowing down your website can cause your Page Speed scores to drop and provide an inadequate UX service. Here are some of the most common problems you may encounter during page speed monitoring. A little note: If you are not sure which creates a problem for your own web page, get tasks by analyzing your website with Screpy.

- Unoptimized Images: The images on your web page may need to be optimized in terms of file type. Because non-optimized images consume very high bandwidth and load slowly. Especially high-dimensional images can cause serious problems in the loading process of your page. Choose to change the image format to JPEG.
- Javascript Problems: Get unused Javascript files from main source. Unnecessary processing of data will negatively affect the loading speed of your website. For example, a website that makes a large number of API calls unnecessarily experiences loading latency.
- Excessive HTTP Requests: Overview of your web page. Too many HTTP requests may cause slow loading. So, what does a large number of HTTP requests occur? Let’s just say: if there are too many Javascript files, CSS files and images on the page, HTTP requests may be quite a lot.
- Not using caching: Not using caching means having nothing in the cache to show to the user. This means that the slow loading speed of your website is experienced at the maximum level by the user. Improve user experience with browser and HTTP caching options.
Actually, the issue is much deeper than that! With Screpy, you can examine all page speed problems by doing a detailed performance analysis of your web page and get tips on how to fix them.
Page Speed Monitoring at 2021: Screpy
Page speed monitoring in 2021 is integrated with the extra advantageous monitoring services offered by Screpy. Screpy enables projects to be analyzed from a single point by using different metrics.

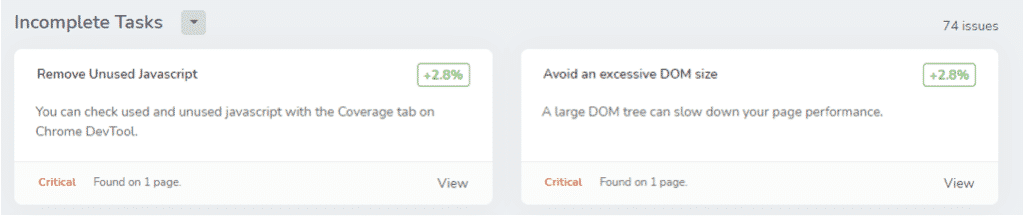
Every problem that decreases your scores is listed for you by Screpy. With the estimated scores you would get if you fixed them! Moreover, thanks to the advanced AI task system, Screpy tells the solution of each problem step by step.
You no longer need to be an SEO expert to strengthen page speed!
Test Your Website Performance!
You can quickly analyze your site in a minute