How to speed up your website?
Want to speed up your website? Hey, this job is not something that can be done with outdated methods! If you want your website to load faster, to provide users with a stronger experience, and to gather conversion rates quickly, you need to examine your site’s deficiencies in every detail. This analysis can be done with the analysis and guidance of a powerful tool: There’s Screpy for that!

Today, we will share with you the page speed increasing methods prepared by Screpy experts. But remember, we will share some general methods. If you want to discover the methods pointed out as a result of the analysis of your site and web pages, start your digital adventure with Screpy and get your performance tracking!
Start your 7-day free trial! No credit card required.
Page Speed: Which Factors Affect Badly?
There are dozens of different factors that affect page speed. Today, we will examine some of the negative factors that cause many web projects to have problems with page speed. -Hey, let us tell you, the sooner you fix them, the better. Let’s go one by one!
Page Weight May Be Too Much
When a web page is loaded through the browser, it is loaded in bytes. Too many bytes per item to be loaded will delay the loading and reduce the number of items that can be loaded in a certain period of time. Well, what kind of situations cause this?

- Video content -they can have a very high page load
- Very high-resolution images
- Large Javascript files
- Large CSS files
- Large HTML files
- White spaces in your source code
- Too many HTML & CSS & Javascript codes that not used
Such items, which require a larger bandwidth, waste a lot of time while loading, even if they do not greatly increase the user experience when loaded. This causes your page speed to decrease.

Slow network problem in page speed
All the code structures of your web page may have been arranged in such a way that it can be loaded extremely fast. In this case, you will be faced with much less warning that you need to optimize. This is great news, so why are you still not getting the speed you want? Let’s say it right: The problem may be a network slowness. In this case, although you have completed all the tasks, you may not be able to get the score you want. The following situations can cause this:
- The local network equipment used cannot provide a sufficiently powerful service
- Low quality of ISP services used for networking
- Connecting to the internet via mobile data rather than a wifi network (usually 3G or 4G connections fall into this category)
In this case, the things you can do as a web page owner are limited. However, you can use a variety of techniques to make sure that the decreased performance has minimal impact on the user experience (UX).
How far is the hosting center from you?
The problems you are trying to overcome when trying to solve page speed problems may not always about the software or source code of the page. Sometimes, the choices you make for your website in the real world cause you to have a slow speed. Yes, we are talking about your hosting server!

Your hosting server is where your HTML and CSS files are kept. Every request sent to your site through the browser requires these files to be moved from the data center to the browser. If your data center is far from the location of the users you are addressing, this transferring process will also take longer than usual. Therefore, remember that the hosting company you choose is also important to speed up your website.
5 Ways to Improve Page Speed
We analyzed the situations that may cause page speed to drop in three main categories. Of course, there are dozens of different tasks that will come up when you do the Google Pagespeed analysis of your page via Screpy. Each of these tasks points to highly valuable optimizations that have the potential to increase your score if fulfilled. We will examine a few different points now.
Compress The Files
If you want your website to load fast, you need to make sure that each file on the pages does not exceed 150 bytes. Yes, that’s exactly the trick. But what do you do with CSS files, large image files, HTML files, or large Javascripts? Enabling Compression is the best solution for this job.

Recently, Gzip is a frequently used tool for compressing files. With this tool, you can easily compress all the files we have listed above except images and make them take up less space. Hey, with Screpy, specifically check out which pages are hosting high-sized files and target accordingly. Optimization work has never been easier!
If you have render-blocking JavaScript, get rid of it urgently!
Browsers render your site to show your web page to the user. For this, they create a DOM tree. Creating a DOM tree requires parsing your web page’s HTML source code. If any command in your source code demands to be run, parsing is left aside and this command is run first.

Therefore, the rendering time of the DOM tree is significantly increased. Google and other search engines prefer this period to be short. Therefore, it is very important to extract such commands that prevent rendering from your HTML file.
What about using CDNs?
Another thing you need to do if you want to speed up your website is to use CDNs. These are defined as content distribution networks and basically, ensure that the workload required during the load is distributed among independent networks. Imagine that each copy or file of your site is stored in a different geographic center.
As a result of a request created by the user, files are called from different geographic data centers. In this way, the work that a single network has to handle is reduced and the total work is performed faster. In this sense, CDN plays an important role in speeding up page speed.
You couldn’t compress the images with Gzip, but what about optimization?
Above we told you not to compress images using Gzip, remember? Because there is a much healthier way to optimize image files. Converting PNG file type images to JPEG is extremely useful. In this way, they take up a smaller area.
Didn’t forget to minify CSS, JavaScript, and HTML?
Completely freeing your source code from unnecessary areas, non-working codes means a simpler and easier website to be loaded. This is how you find the answer to the ‘’how to speed up your website?’’ question. So, how can you optimize your source code?

- Remove the white spaces in your source code.
- Make sure that unnecessary characters in your source code are completely removed.
- If there are code comments or an unused code area in the file, delete them.
- You can use tools to do all this. These tools are also approved and recommended alternatives by Google.
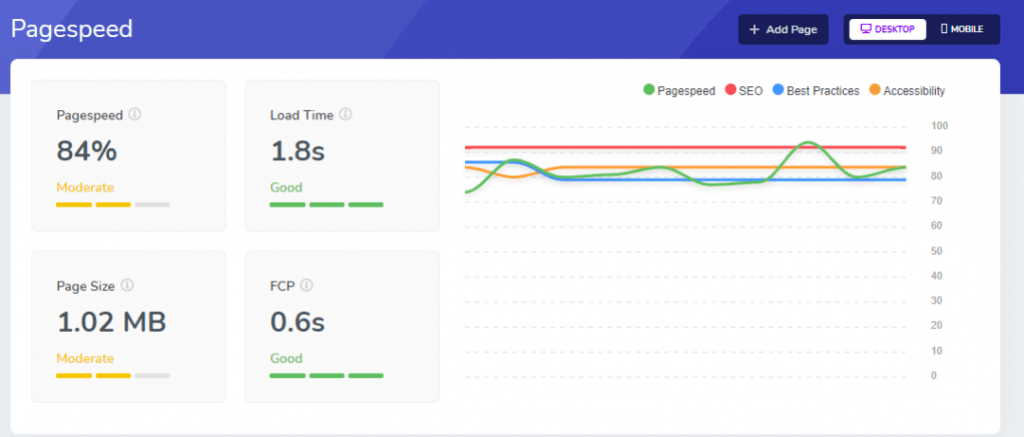
Test Your Website Performance!
You can quickly analyze your site in a minute