What are Google Pagespeed Insights? Metrics and Data Types!
There is a platform that connects you between your website and your visitors: Browsers! While these browsers highlight websites that they consider to be user-friendly and that meet certain criteria, they prefer others to stay in the background a little more. Because, hey, you want to promise platforms that will give your users a high UX even when you are a browser -especially when you are a browser!
This is exactly why Google Pagespeed Insights was developed. The developed metrics are calculated to better measure the performance of your website in terms of speed and to understand the style of reflection of this performance to the end-user.
Pagespeed score in Google Lighthouse 6 is calculated with a total of six different metrics. We’ll go through these six metrics first, then dig a little deeper.
Hey, Screpy guys, are you ready?
Start your 7-day free trial! No credit card required.
What Are The Metrics for Google Pagespeed?
If you’re ready to explore, we’ll now take a look at what exactly your anticipated Google Pagespeed score was calculated on the basis of.
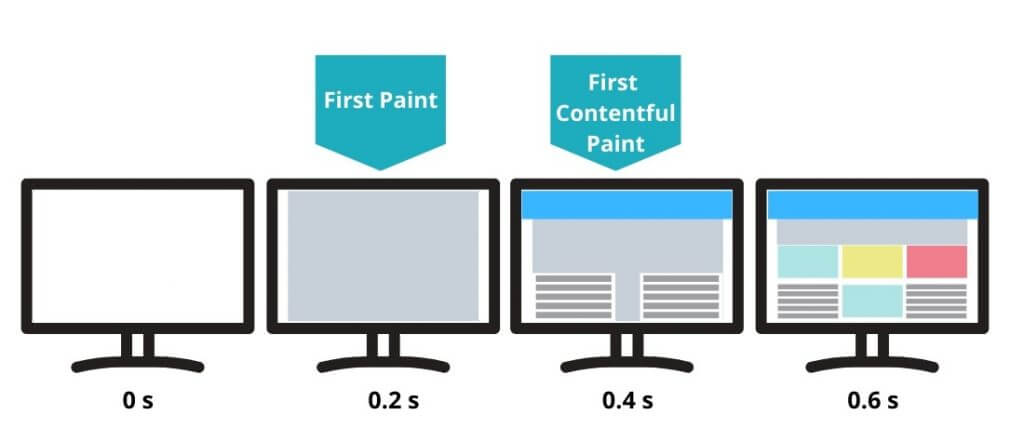
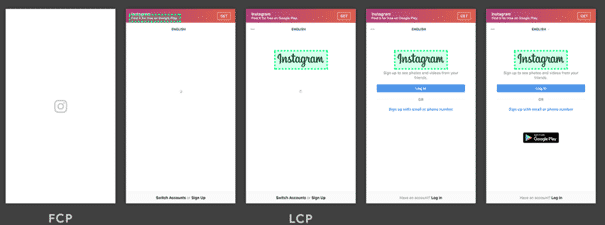
First Contentful Paint (FCP)
Considering the speed you offer for your visitors, “the moment your site is fully loaded” is not always ”the only thing” that is important. Sometimes, your site is loaded at a certain rate or the user is persuaded that something is happening on this page, and that is okay, too. This is why Google Pagespeed metrics care about FCP rather than using only one criterion.
FCP means exactly:
Imagine someone clicking somewhere to go to your website or typing your website name directly into the address bar. In this case, the browser sends a request to your site’s server. With the response to this request, the browser starts rendering your site. The first DOM content presented to the user while your site is rendered is considered the key point for FCP.
So the first contentful paint is the time between the moment the first request is sent to the server by the browser and the first DOM content is pressed to the user.

But, hey, what are these DOM contents? Is everything on your site considered as “DOM content”? Nope.
The following are DOM content:
- Images
- Non-white <canvas> elements
- SVGs
Test Your Website Performance!
You can quickly analyze your site in a minute
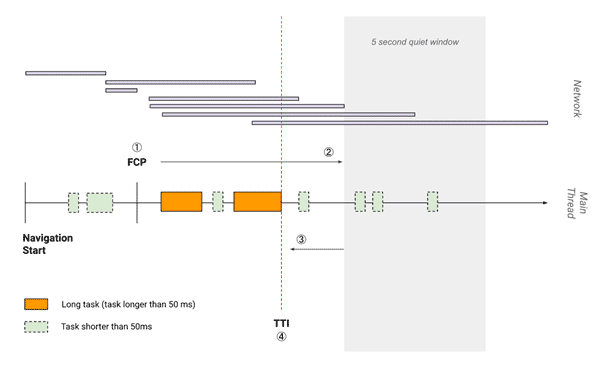
Time to Interactive (TTI)
Being able to show users a piece of DOM content is really valuable, yeah. Moreover, the user who wants to see the site within two to three seconds under normal conditions can be a little more patient when the DOM content is loaded. This is really great news. Well, if a non-interactive site loads a lot of DOM content, could we still accept it as ”the perfect speed”?
Google Pagespeed also has a very valuable metric for this: Time To Interactive.
It all starts with FCP. The browser prints the first DOM content. In the first stage, the web page is not interactive, but after a short time, it is time for TTI. TTI can be considered as the first moment when the website can respond efficiently to the user’s action.

- Imagine the user scrolling.
- Imagine there is a button there and the user clicks the button.
There is a “dark” moment where they can’t be done even if DOM content is loaded. Here, minimizing those moments is optimizing TTI.
The less time between FCP and TTI, the better for our Google Pagespeed score.
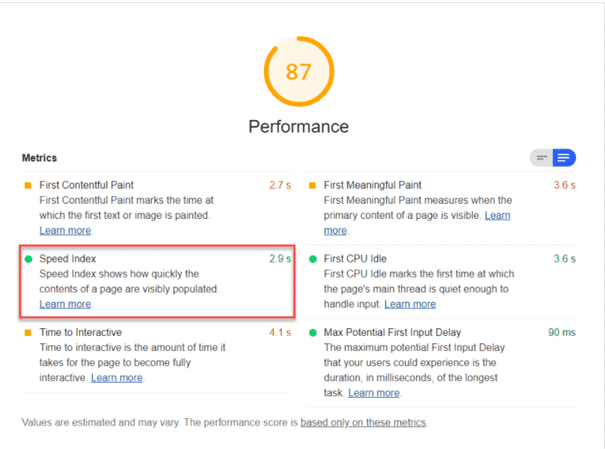
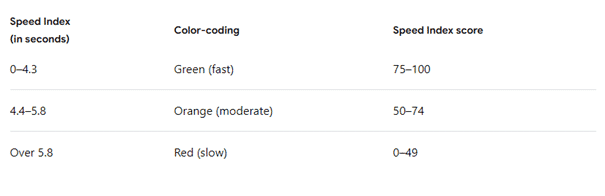
Speed Index
Consider the page load moment. Wouldn’t it be great to make this a great lab data and compute speed by going over and over again? We think that would be great. That’s exactly why Google Pagespeed produced the speed index. For the metric, Google Lighthouse first takes a video that captures the browser’s movements during page loading. When do frames load, what kind of visual progression is there between frames? What exactly happens during loading?

Later? Receiving the data from the HTTP archive, Google Lighthouse compares the scores of real websites with yours and gives you a score accordingly. On this score scale, 0 – 4.3 seconds means a perfect result. 5.8 seconds and more is a very negative experience.

Largest Contentful Paint (LCP)
It was fun to review First Contentful Paint, right?
But consider yourself a user. Watching a hollow frame whose color is slightly different from the background when you enter a site may not always mean you are perceiving a high speed. A website owner should aim to increase the perceived load speed.
Then we will ask the following question:
When did the main content on the Page first appear to be almost fully loaded?
Hey, this question is very important. Because this question allows the user to answer the question “Is this page useful?”
Well, what is the difference between FCP and LCP?
Other metrics calculate the loading time of DOM content, but providing a user-oriented website requires more than serving users frames they don’t know what they are seeing. You have to offer them something real.
Here’s the difference between the two different metrics accepted between Google Pagespeed Insights:


Total Blocking Time (TBT)
Did you know that TBT, just like the speed index, is a lab metric? Hey, what does lab metric mean? – Calm down, folks, we’ll get to this soon.
Total Blocking Time is a new metric that directly addresses First Contentful Paint and Time to Interactive metrics. Our topic is this:
There is a certain amount of time between FCP and TBT, right?
- FCP allows the user to display the first DOM content.
- TTI, on the other hand, represents the moment when the user can get the first response to their actions on the site.
Super.
The remaining time between these two moments means TBT: That is, the time the site blocks the user from taking any action. As you can imagine, the shorter the TBT time, the more user-friendly a site will emerge for us.
The best way to calculate this lab metric is to start a performance audit via Google Lighthouse. Well, you know that you can do Lighthouse Monitoring with Screpy in the most comprehensive way, right?
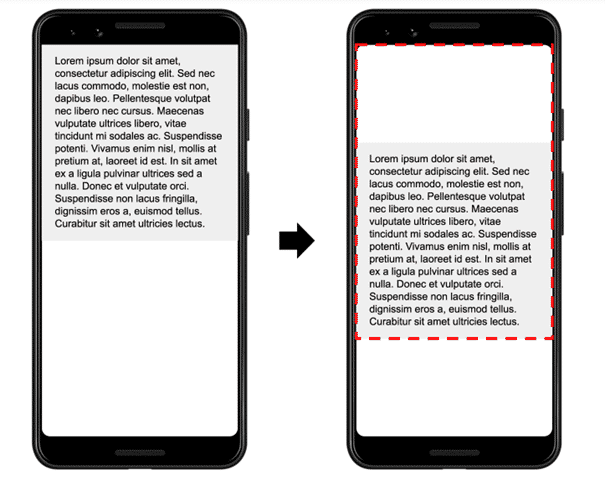
Cumulative Layout Shift (CLS)
Hey! Now we come to a very enjoyable subject. Cumulative Layout Shift (CLS) marks the unexpected changes a user experiences while reading content within a website.
Imagine yourself: You landed on a website. The site isn’t fully loaded yet, but Largest Contentful Paint has been loaded and that’s why you started reading the content found there.
Hey! What’s going on? Suddenly the page shifted and the site moved up or down. Well, your content experience has suffered a great deal, too. That’s exactly what we called Cumulative Layout Shift.

So why is this happening?
Because page resources are not loaded at the same time, and DOM elements that have not yet been loaded try to load dynamically on the page you are reading. We talk about widgets, images, videos, or much more. Trying to load them asynchronously causes an imbalance. In short, Cumulative Layout Shift (CLS) negatively affects the user experience due to the insufficient page speed.
Note for Screpy followers: Hey, we know your eyes are looking for First Meaningful Paint and First CPU Idle. But calm down! Google Lighthouse 5 housed them. But Google Lighthouse 6 started using Largest Contentful Paint, Total Blocking Time, and Cumulative Layout Shift metrics instead. So we won’t talk about the other two metrics.
What Kind of Data Does Google Pagespeed Insights Use?
We now know very well what Google Pagespeed Insights are, we examined themone by one. Good for us!
So, how exactly are these insights’ tests and data provided?
Let’s satisfy your curiosity: Google Pagespeed Insights has been powered directly by Google Lighthouse since 2018. For this, two different data types are used, and what Google Lighthouse does to provide lab data.
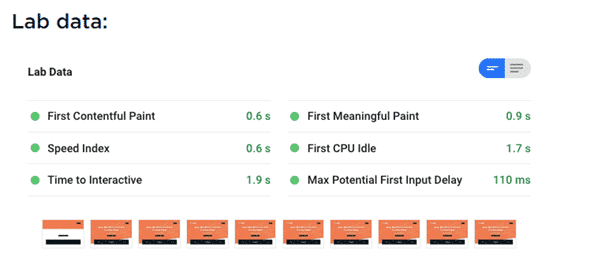
Laboratory Data for Google Pagespeed
Lab data are calculated not based on real-world experiences, but on data produced in a laboratory environment by simulating the real world. For this, devices are predefined and network settings are collected in advance. This is extremely important in terms of discovering the status of performance metrics and debugging the problems that arise during performance. However, some negative experiences of real-world web users may not be discovered with lab data.
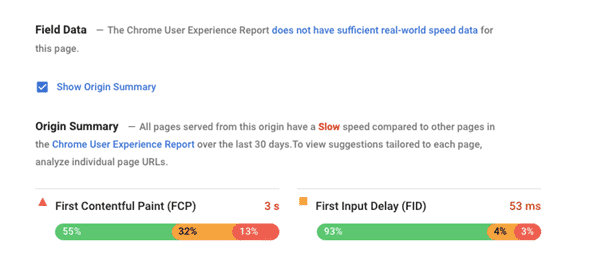
Field Data for Google Pagespeed
Field data correlates with the actual page loads of real users coming to your website. So no separate action is taken to create data. Instead, the test is initiated while the users’ own actions take place. These metrics are particularly effective for discovering and detecting the real experiences of users. However, debugging with such data will be more difficult as the experience of each user is unique.
Two different data types are used to calculate Google Pagespeed metrics.
Sometimes, in cases where there is no sufficient field data for a metric, the lab experiments made by Google Lighthouse can be very useful. Because insufficient field data will cause the performance measurement to be erroneous.

Google Pagespeed metrics measured as field data can be listed as follows:
- First Contentful Paint (FCP)
- First Input Delay (FID) – we said this metric is no longer available in Lighthouse 6.
While calculating the field data, data is captured over the performance of the web page in the last 30 days. In this way, it is aimed to provide an up-to-date report. In cases where field data is not sufficient, lab data comes into play.

Lab data is created directly by Google Lighthouse. Google Lighthouse also offers some action suggestions that can provide high improvement through these data. These suggestions are called “Opportunities”.
Test Your Website Performance!
You can quickly analyze your site in a minute