Take Your Rank Higher: What Can Mobile-First Indexing Do?
What could mobile-first indexing tell you about your web page? Actually, it is not that difficult to understand. Mobile-first indexing means that Google evaluates the mobile version of your site as the first version when determining the rank: it caches the mobile version of your site and cares more about this version than before.
Well, while web versions were primarily crawled pages in the past, what is the reason for such change now?

First of all, let’s say this: is quite common nowadays because the majority of users now use their mobile devices to access the internet. This is why Googlebot works as a smartphone browser and indexes versions of pages that have a mobile view.
It is okay so far, right?
Perfect! Let’s move on:
The application, which started on July 1 of 2019, caused all new websites to be processed within the mobile-first indexing principle in indexing processes. Since then, Googlebots has been working this way by default. For sites that have gained their place in the internet world before this date, Google’s indexing process continues by caring about the experience of mobile users. Over time, the search engine aims to move to mobile-first indexing for all websites. Indeed, website owners can receive alerts via Search Console on the date they are start rendered by mobile-first indexing principle.
Try for free to boost your website traffic!
How Does Mobile-First Indexing Work?
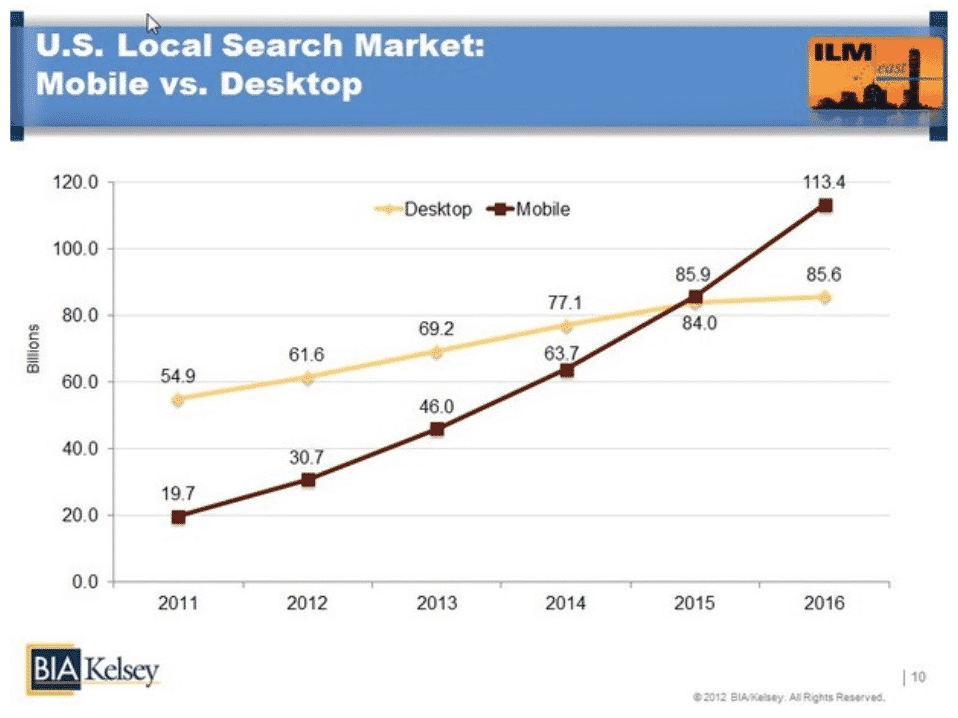
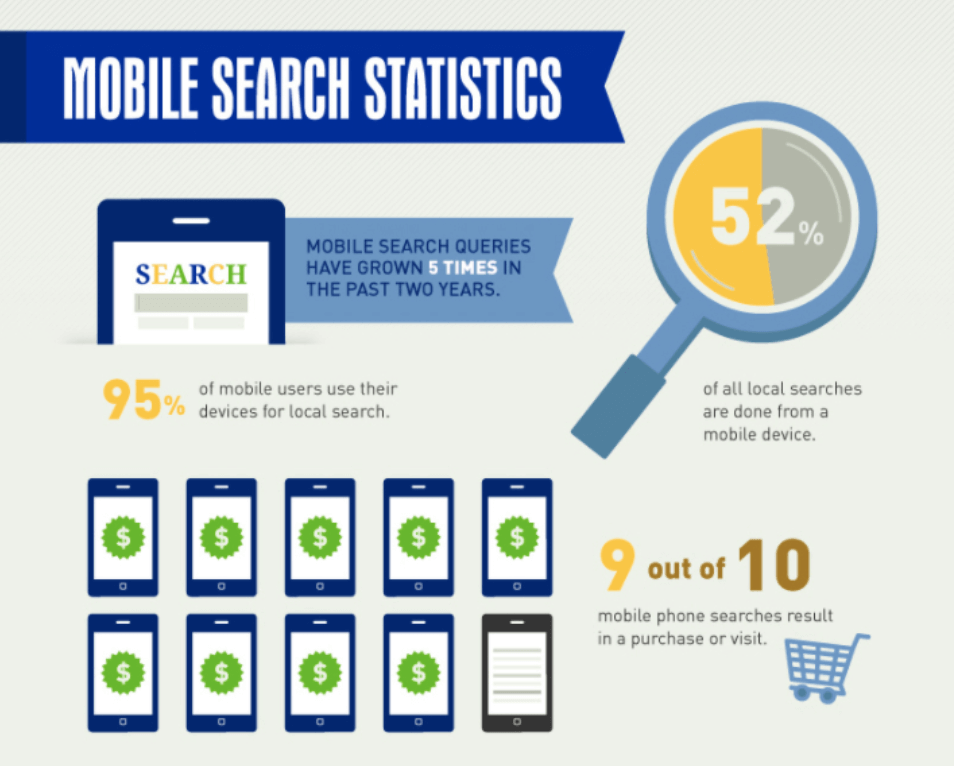
Mobile-first indexing has become the most important requirement of new internet usage routines on mobile devices. According to researches, 3 out of 5 users use their mobile devices for the internet.

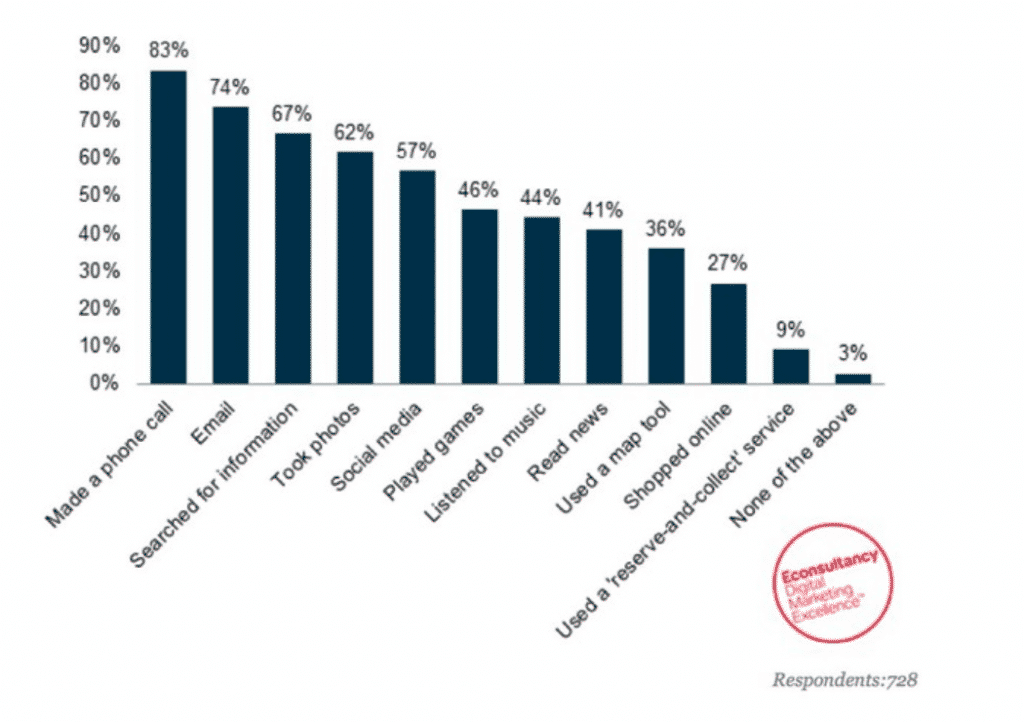
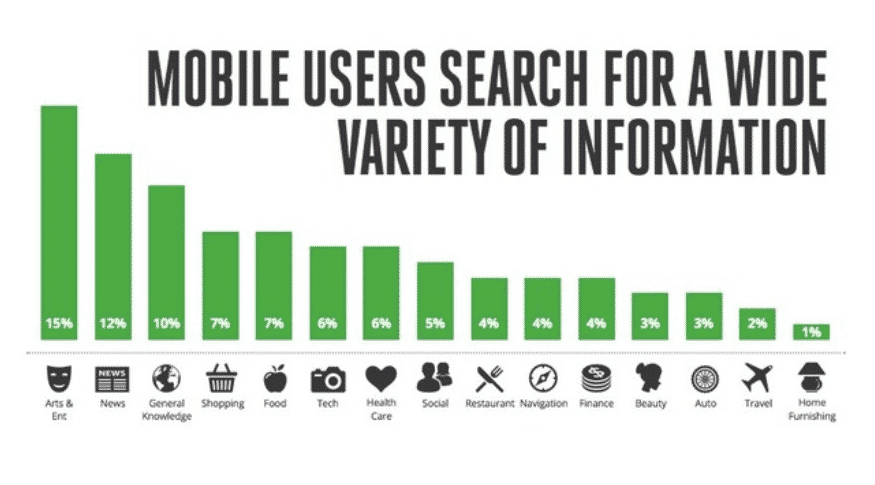
People using mobile devices search for a lot of information on the browser. Here are some of the changing usage purposes of phones. Notice how much of these concern Google:

So what exactly are users looking for in the online world through their mobile devices? This part is really important for Google and mobile-first indexing. Because users are already used to accessing any information or service from almost every category with mobile devices! This really means a lot to us.

Moreover, while mobile searches are increasing, there is a significant increase in conversion rates from these searches. So people use their mobile devices not only for internet surfing but also for getting their real jobs done. This could be another reason why Google cares about offering everyone what they’re looking for with mobile-first indexing.

So, what can you do to stand out and make yourself more visible in Google’s mobile-first indexing rendering? There are a few things you can do and we’ll list them for you. But first, let’s say this: Remember, the mobile-first index we are talking about here does not mean that there are two separate indexes. Google still shows the URL that will be most useful to the user on the PC and the user on the mobile.
What has changed is this: Google now accepts the mobile version of your site as the default or as the ‘’first version’’ of it.


Have we reviewed enough? Fantastic! In this process, we need to learn two different concepts.
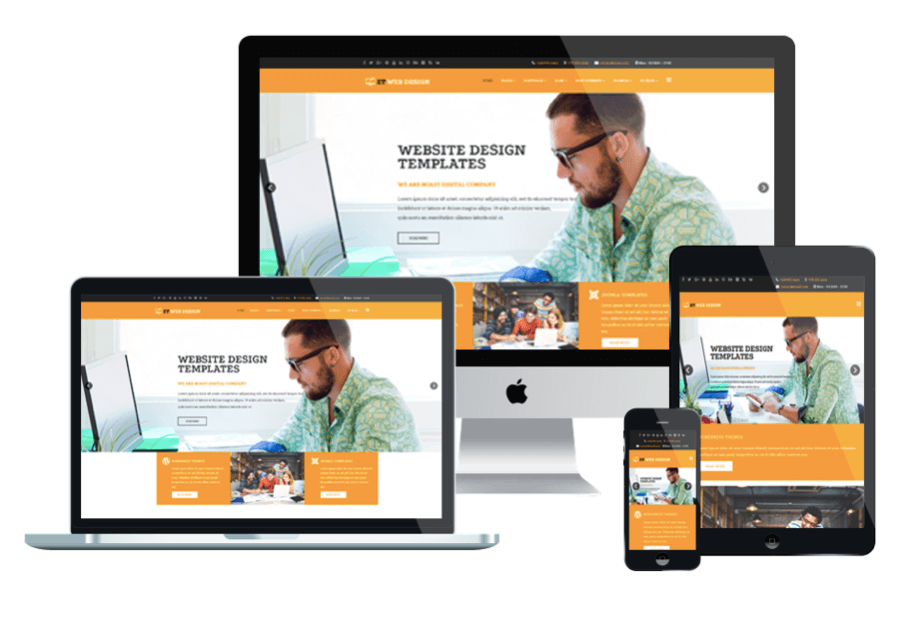
- Responsive is a concept used for websites that can change their content sizes according to the screen sizes of these devices while visitors are using different devices.
- Mobile-friendly points to something different. If a website is mobile-friendly, users should see a site that works the same on different devices. So there is actually a difference: A mobile-friendly site is a site designed directly for mobile and looks the same on all devices.
Tips for Getting the Best Mobile Rankings: How to Do Mobile-First Indexing?
So what kind of optimizations do we need to do to get the best in mobile view? What exactly does it mean to have a responsive website?
Have a website that is easy to use mobile
Considering that mobile devices are touch-operated, it is very important that the different areas, buttons, and forms of the pages are separated from each other and can be clicked easily. Hey, remember what Moz said: Even “fat fingers” should be comfortable to use.

Optimize Page speed for mobile
We know very well how closely page speed affects user experience, SEO, conversion rates, and bounce rate. Page speed on mobile devices is also very important. Did you know that users expect an even faster page load time when spending time on their mobile devices, as opposed to the scenario that actually happened? Well, it’s really hard to wait in a world that is constantly in motion.
- To do this, make sure that pictures and other files do not exceed 150 bytes. Files larger than 150 bytes require a much longer time to upload. To do this, convert the images to JPEG format. Compress other files using tools such as GZip. In this way, you will get a faster loading.
- Delete any unnecessary code areas found in the source code of your page. Unworking code snippets, white spaces, or very heavy HTTPS, Javascript, and CSS files lose a lot from the loading speed of your website. You need to look for ways to minify codes.
Make sure the content quality is as strong as on the desktop.
It is really important for you to be able to improve the content quality that users experience on their mobile devices. Let’s start with images. Hey, first, make sure that the URL of the page does not change when your images are uploaded. So what else do you need to check?
- Descriptive titles
- Captions
- Filenames
- Text
The videos on your website should also provide a powerful experience to the user. So be careful with the following situations:
- Make sure that the URL of the page does not change when your videos are uploaded. Because the change of URLs with uploads makes it difficult for Google to index the content in question, and users going to this video means traffic loss on the page.
- Make sure you share the videos using the correct tags. It should read <video>, <embed>, or <object> in the HTML source code.
- If you tell Google that you have a video on your page using structured data, you can provide a more powerful experience.
- Make sure the video is in the right place and easily viewable also in mobile view.
What about technical ıssues? Optimizing URLs for mobile-first indexing
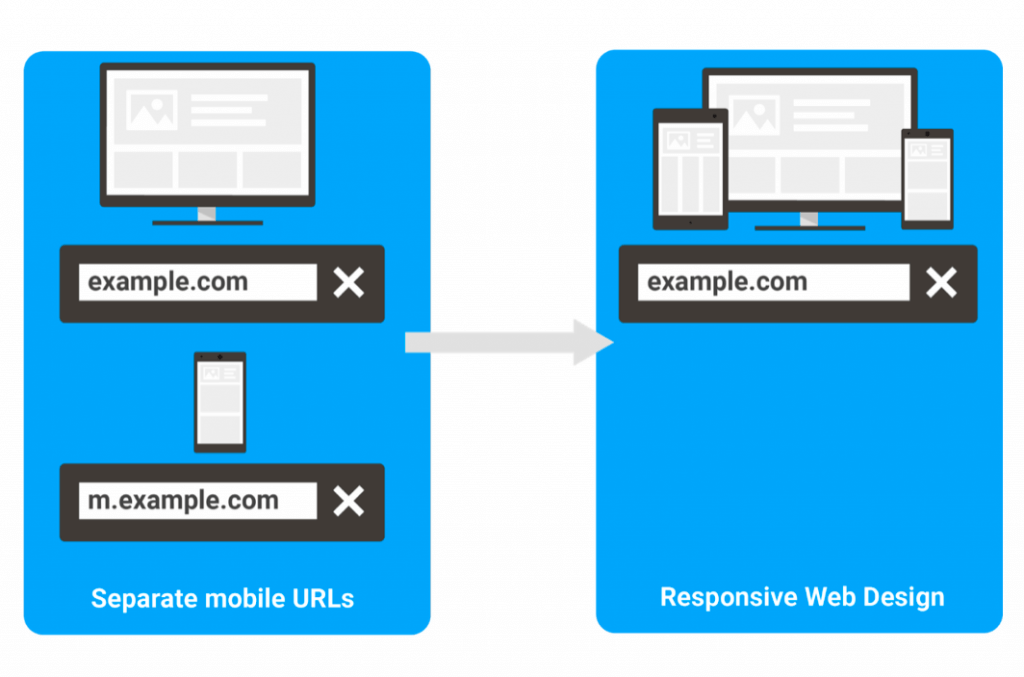
In the past, Google encouraged website owners to use mdot for mobile pages before switching to mobile-first indexing.

This means that your desktop site and mobile site have different URLs. If you have a similar situation, you can make your web page more compatible with mobile-first indexing by doing the following optimization studies:
- Make sure that every page your website has works on both desktop and mobile without errors. If either of them is giving errors, Google will refuse to index both of them.
- Fragment URLs are not a good thing for your mobile version. A URL has a portion that starts with a hashtag, that’s a fragment URL. Well, what does this situation do you? Let’s say it right: Google generally prefers not to index such URLs. If your website hasn’t switched to mobile-first indexing yet, you might think it’s okay. But after mobile-first indexing starts, these pages will disappear in an instant.
- It is extremely important that you check the use of hreflang links in different URLs. If you want to take advantage of the rel = hreflang link element to the internationalization of your website, you need to do it separately for mobile and desktop. The URL on the mobile device should point to the mobile mdot URL of the hreflang link. The hreflang link in the PC URL should redirect to the standard desktop URL.
Test Your Website Issues
You can quickly analyze your site