Mobile UX Design: Definition, Tips, and More!
We all know how sensitive Google is about user experience, right? However, there is one important thing that is not known by many agencies and is still not valued enough: Mobile experience! Nowadays, Google knows very well that internet users in many locations use the internet almost exclusively on their mobile devices. That’s exactly why it activated mobile-first indexing and decided to make it valid for all sites. Well, the question is clear: do you have mobile UX design? And let us ask: Really?

If you are not sure what to do extra on mobile, we have some problems with visitor acquisition and continuity. Because the mobile experience is not just about a useful UI. Also, you need a team that constantly optimizes mobile UX according to the practices your visitors have.
Today we will tell you why mobile UX design is important and what are the basic requirements for it. Also, check UX best practices for more about website user experience. Hey, if you want to improve the rankings, there is no way to avoid this!
Try for free to boost your website traffic!
What is Mobile UX Design?
Hey, let’s have a good start: Inteaction Design Foundation has a great definition for Mobile UX design. They point to the browsing experience owned by the user across all hand-held and wearable devices as a mobile experience. Offering easily accessible, ready to be used, discoverable, and practical experiences on all these devices is basically a user-oriented approach. Of course, all these experiences need to be working on the basis of interactivity.

So, is mobile UX design just about mobile apps? Guys, of course, no! Mobile apps may be a big part of the experience on smartphones or tablets, but that’s not the only issue. Because even if you don’t have an app, you have to take care that your website is mobile responsive and offers a practical, user-oriented experience to users. Otherwise, we can’t imagine what rankings might be like!
Why Does Mobile UX Design Matter?
Since 2014, the number of mobile internet users has exceeded the number of desktop users. This pointed to something quite important: We now need mobile websites and applications that can manage to adapt to micro changes in people’s daily lives and can offer people the fastest, practical, local, and microservices even in the tiny moments.
People will no longer sit at the computer and spend a special time on the internet just for using your website. They will use you between many other jobs, in a crowded environment.
Sometimes they will want to look up an address very quickly or check the update on their account while they are in the subway.

While they are experiencing such daily moments, you have to create an inclusive mobile UX design by taking into account all their features from finger thickness to screen size. Otherwise, you will be deemed to have given up the majority of internet users.
What do People do with Their Mobile Devices?
There are three basic behaviors of users on mobile devices:
- Users performing micro-tasks: Users use their devices quickly and effectively to perform a specific action. For example, they place an EFT order or buy something from their account.
- Local experiences: They search the search engine with relevant keywords to search locally, for example, to find the car wash shop closest to them.
- When spending free time: They surf on news sites, social media platforms, and other areas.
As a website owner, you need to determine which audience you are addressing among them and develop Mobile UX best practices accordingly.
Mobile UX Design Tips: What To Consider Mostly?
If you want to make a strong mobile UX design, you need to pay attention to the things we have listed for you below. Because these also make the difference between mobile and desktop UX design. Let’s start browsing together.
Size of the Mobile Devices
What you need to do is to design for small and congested phone screens, not for desktops that are extremely large and accessible. Moreover, since every mobile device has different dimensions, you have to create a dynamically scalable size design.
Then you can no longer import everything that is on the desktop website to your mobile site / app. You have to choose the most valuable ones among them in terms of function and prestige and add them to your mobile appearance. In addition, the fact that all content is organized in a single column on a mobile device may limit your range of action.
Horizontal and Vertical Orientation, Different Areas of Screen
Note that the devices have different orientations. If a mobile experience automatically becomes trash when someone changes his orientation of the device to the right or left, neither Google nor users will really like it.
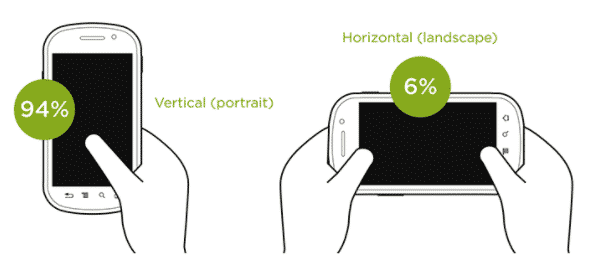
Okay, there is a fact: Many people use their phones vertically. A study revealed that 94 percent of users use their phones vertically, while 6 percent use them horizontally. So what should that mean?

It’s like this: basically having a vertical template is pretty good for you. However, people are more likely to change orientation, especially if you have a platform that needs visual inspection or video viewing. That’s why you need to do a detailed study about 2 looks: your vertical website and a horizontal one.
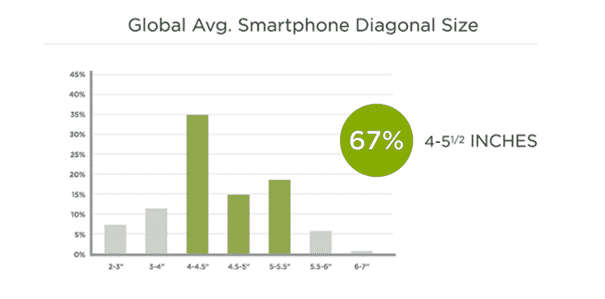
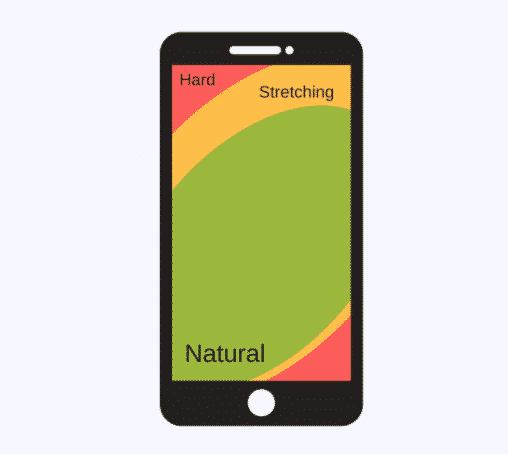
Moreover, you need to take care that the buttons and fields that people need to access frequently in your mobile view are located in the range that is actually easier to touch. A study by Lukew revealed that the smartphone size in the world in general is 67 percent between 4 and 5 inches.

49 percent of people who use this size want to be able to manage all their phones with just one finger. Approximately 49 percent of users prefer to hold their phones with one hand and use the touchscreen with the thumb of the same hand. In that case, the accessible areas are usually the following areas, and you need to place the areas that need to be touched frequently within the framework of the mobile UX design rules.

What About Navigating Site?
While using a computer, we make use of its mouse. It is quite easy to move around with a tool like a mouse. But a phone is a tool we use with our fingers.
Therefore, it is also very important that mobile UX design can integrate itself into this tool: the fingers. We mentioned in our SEO and UX content that touch screens should be useful even for “fat fingers”. But here we are not just talking about the size of the buttons.
- Make things easy for your users. For example, if you need to enter a password made up of numbers only, you have to create a specialized keyboard with numbers for users. If letters are required, offer another type of keyboard.
- Let users make a simple swipe while switching between different pages. For example, imagine that a user going from a Dress category to the Mini Dress subcategory can return to the dress category with a simple swipe left movement. This action will be much easier than pressing the “Back” button. Believe it!
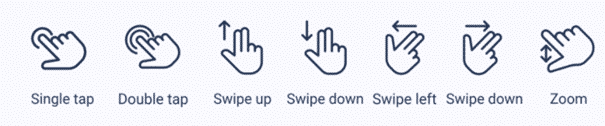
Here are some of the navigational actions you may include:

- A touchscreen can cause users to accidentally press something while trying to press another. So even if you use multiple buttons on the desktop at the same time, you shouldn’t do this on the touchscreen.
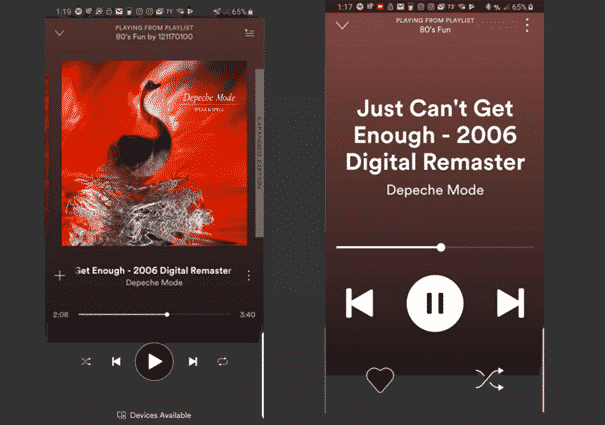
Let’s give an example now: Spotify has an application that has a strong score in terms of mobile UX design. However, this application enlarges its buttons while in driving mode (or car mode), changes the font in which the song title is written, and offers users a more accessible and easy-to-follow and navigate service.

Make the user feel that you care about safety
It is extremely important that your mobile device or application gives a sense of security to you, right? As you know, as the developments regarding Whatsapp’s new privacy policy and the effect of Facebook on the American elections are discussed, the respect of applications or websites to personal data has been questioned more.
Therefore, do not ask more questions than necessary to the user who uses your mobile website or mobile app. For example, imagine asking him for his first and last name. If you do not have to, don’t ask about their hobbies, gender, or other similar information. Make you feel that you respect their private life. Security is one of the strong factors of mobile UX design.
Use Understandable Symbols
We have talked about the functions activated on your mobile device most of the time by touching. So make sure the symbols are meaningful enough and give people the right messages. Place familiar symbols on the buttons you use for various actions such as downloading something, going to the homepage, going back and forward. People getting used to something new can cause you to lose users.
FAQ
What is UX in mobile?
Symbolizing the experiences of visitors using mobile devices while using applications or websites, mobile UX encompasses many factors. From a mobile compatible theme to mobile site speed, from the appearance of the images on the mobile device to the categorization and home page, many details affect UX in mobile.
What are mobile UX best practices?
1. First of all, care about the user. What would the user want to change while spending time on your site or app?
2. Screen space is more limited in mobile apps or websites. Therefore, you have to tell users which button will take them wherewith the correct symbols. Use universal symbols for this.
3. Offer the perfect experience for different devices: Remember that you need to use a theme that can be responsive for tablets, phones, televisions, or laptops.
4. Save mobile user time with customizable options. Remember, users, surfing from a mobile device demand much more speed.
5. You need to pay attention to Mobile Layout Design. The areas that users can access by touch have certain limits, and if you do not pay attention to these limits, you will not be able to get a powerful enough mobile UX.
6. Receiving feedback about the mobile experience can also support your optimization processes.
7. By minimizing the data input rate, you can get much better results and reduce abandonment rates.
What is a good thing to avoid in Mobile UX?
Avoiding clutter is always a better choice. Because when the mobile user enters your site with too many buttons, images, or links, they may unintentionally leave the page they are on. Remember, mobile design organizes the on-screen experience used as a touchscreen. It is necessary to take into account that people can sometimes lose control when touching very narrow areas with their fingers. So, in order to be usable even for ”fat fingers”, prevent unnecessary clutter. Generally, it is recommended that the buttons be large, the congestion is low and the limited screen space is used in the best way.
What are the UX challenges of design for mobile?
Generally, it is possible to say that the most common challenges are:
1. Mobile speed: Slow loading speed causes many users to bounce after the first two seconds. To avoid such a situation, do optimization work.
2. Small space for design: If the theme or website structure you use does not offer the page areas you need, it may cause your content to appear stuck. This will greatly reduce the experience.
3. Loss of Content within the page: The theme’s not being mobile responsive or the content of the page being too large for the mobile device may prevent them from being presented to the user. This is one of the most common challenges.
Do mobile apps use HTTP?
HTTPS is used, not HTTP, and it means protecting users’ browsing experience, personal information, payment information, and more. This is extremely important for both Googlebots and users.
What are mobile design patterns?
Design patterns are structures used for different purposes. For example, different designs can be used in line with navigation, dealing with data, personalization, screen interactions, social, notifications. It is necessary to employ them within the framework of categories in order to get the best design.
What are mobile UX trends 2021?
1. Cross-platform app optimization is one of the strongest trends.
2. It is very popular to increase engagement with users with video interactions.
3. Applications are much more powerful than before with voice-based assistants.
4. Data visualization has begun to see more value than before.
5. Creating a dark theme alternative for each mobile app is the new trend of recent times. Users prefer to use this mode, especially in the evening.
6. With Micro animations, you can make your buttons more useful and stylish. Such buttons and fields can be more noticeable.
7. 3D visuals and animations ensure that the mobile app is highly UX-oriented. Graphics, animations, and visuals make for an extremely enjoyable app experience.
8. Personalized user interfaces are quite valuable. According to Emarketer, 35 percent of users prefer sites that offer a personalized experience. Therefore, providing a personal service in mobile UX design can help you get extremely good results
Does mobile-friendly affect SEO?
Yes. Studies have shown that 52 percent of users bounce from a non-mobile friendly site. Moreover, 70 percent of eCommerce users prefer not to shop from sites that are not UX-focused. In addition, Google’s official statements revealed that a mobile-friendly design is a ranking factor with mobile-first indexing.
How do I optimize my website for mobile devices?
1. Perform various audits on your site with Google’s tools and Screpy.
2. Make sure the theme you use is mobile-responsive.
3. Make sure you get a reliable service as a web host.
4. Enable AMP (Accelerated Mobile Pages).
5. By designing a mobile app, you can provide an application-based service to users of your site.
6. Review and improve the status of the page load to improve loading time.
7. You can redesign or remove pop-ups to look the most accurate on your mobile device.
8. Optimize buttons, landing page, or homepage correctly.
Why mobile optimization is important?
Because today, almost half of the users in the world access the internet with mobile devices. Google also announced that it will define mobile versions of sites as priority versions with mobile-first indexing. You need a modern, fast, powerful and relevant mobile site to keep your traffic and get strong results.
Are UX and SEO related?
Yes. The vast majority of SEO best practices are designed to have a powerful UX for the user visiting your site.
Test Your Website Issues
You can quickly analyze your site