UX Best Practices for the Highest User Retention Rates
But how?
Also, what exactly do these UX best practices include? What do we have to prioritize in a UX-based design and why is every optimization we make so important?
We will try to find answers to all these questions together with you today. We asked the Screpy experts and we got strong answers for you. Lets start!
Try for free to boost your website traffic!
Why Does UX Matter?
User experience is about the ability of any material or virtual object offered to users to be accessible, easy to use, findable, understandable for the user. When a user logs in to your website, content, or mobile app, the specific features of this platform help him or her “come back”. Consider how short it takes for a user to return to Twitter after trying a new one when there are millions of social media platforms out there. It has to be something that Twitter offers to users as different from its popularity.

Recent fieldwork has shown that a mobile app or website with strong scores, especially in the following respects, is more persuasive to recall users and make them loyal subscribers:
- Rewarding
- Accessible
- Findable
If you have a website, you have to reduce the bounce rate and persuade people to stay on your site longer, and if you have a mobile application, you have to care about their experience with your app to prevent people from deleting the app and downloading another.
In short, it’s not just about what you offer. It’s also how you present it.
What Does UX-Based Design Require?
Note that in a UX-based design process, the designer has to ask himself a few basic questions. These questions can be listed as why, what, and how.
Asking ‘’Why’’ for UX-Based Design
If you want to create a user experience-oriented design on your website or mobile application, you must first understand why users are here. This is the basic of UX best practices.

- User intent: What exactly did the user visit your website, aiming to see or asking for? The answer to this question will change everything from the content on your home page to the buttons you provide to users, from the location of each service category on the sitemap to your use of images.
- User’s values and wishes: What values does the user who enters your site have? For what purposes do these users use the internet? Social media accounts that users frequently use, who are the celebrities they follow? The answers to all these questions will ensure that every detail from the font to the color palette you will use in a UX-based design will be customized within the audience targeting framework. Cool, isn’t it?
Asking ‘’What’’ for UX Best Practices
When talking about a UX-based design study, you should first ask the question “what am I going to present?” And answer this question. What users expect and what you offer them must have a direct impact. So what else can we do?

For example, if you have an e-commerce site, have a site tracking system where you can discover the moment users leave their cart. This system will give you a clue as to exactly what step users opt out of purchasing a product. Following this tip reveals what UX basic practices are specific to your site, and optimizing it offers users a more pleasant browsing experience.
Would you like to give an example?
A Great Fiction Example #
Let’s say users add their products to their cart every time, but you actively have a coupon code and when they type this coupon code in the relevant part of the payment page, the coupon code is not accepted. As a result of your research, you noticed that people somehow misspell coupon codes when typing them because they contain upper and lower case letters. If the code does not generate a discount, it causes them to give up shopping.
If you faced such a situation, what would you prefer to do as a UX-focused designer?
Let’s say it right now: Imagine that you have placed a field in the coupon code section on the payment page where up-to-date codes can be selected in the form of a pop-up menu. When people click this area with their mouse, active options will appear below. Instead of writing the coupon code by hand, people will choose one of the options here.

Do you think that this coupon code makes it easier to use, accessible and findable, so wouldn’t it increase the purchase rates?
We think this is really possible!
Asking ‘’How?’’ for UX-Based Design
Finally, UX best practices may have a specific “checklist”. But there cannot be strict rules for details. For example, there is no font you need to use on your site, there is no color to choose. All of these are determined by various parameters such as the general structure of your site, your user audience, and your industry, and the user experience tests you will run.
As a UX designer;
- You now understand why users are here. Therefore, you have also performed audience segmentation and analysis.
- You have also decided what to offer users. You have done this by identifying the needs and factors that prevent user retention.
- Now it comes to how you should present what you are going to present.
A Great Fiction Example #
Imagine that you provide an e-newsletter registration form where you ask users to enter their email address. This form can be anywhere on your landing page.

- Where exactly will this form settle? After exploring the most used areas of your site with heatmap technologies, decide where to place this high conversion area.
- What color palette will this form be in? Benefit from an engaging, action-driven color palette that reflects your brand image.
- How will users be told to enter their e-mail addresses? Work with content editors and content marketing experts who really use the call-to-action language. Every word you use is magic for conversion, remember that.
- What dimensions will the form have? Which dimensions of this form allow the user to easily click the boxes with his cursor and enter his information easily?
How will the form appear on mobile devices? -Hey, please do not forget that everything we describe should be evaluated separately for mobile. In a period when mobile-first indexing determines the basis of 2021 SEO Trends, it will be very difficult to get strong results in your rankings and bring your site to new users without optimizing the mobile experience.
Optimizing User Experience (UX) for Mobile Apps
A study by The Android Authority found that 77 percent of mobile users never use it anymore after about 72 hours after downloading an app.

Can you realize how sad this is in terms of user retention and UX? Having persuaded the user to download and use the app, but not being able to hear from him again is a huge loss. Here are a few more tips to avoid this.
Make Your App Clear
Make users understand your app better. If users’ actions somehow end up in error, it’s essential that they really understand the cause of this error. Because no user will spend a long time understanding the spirit of an app. Instead, it gives up the app directly.
Your animated or audio broadcasts that you will use for various actions and warnings can make your application much more understandable. Remember, the core of UX is already to offer something accessible and understandable.
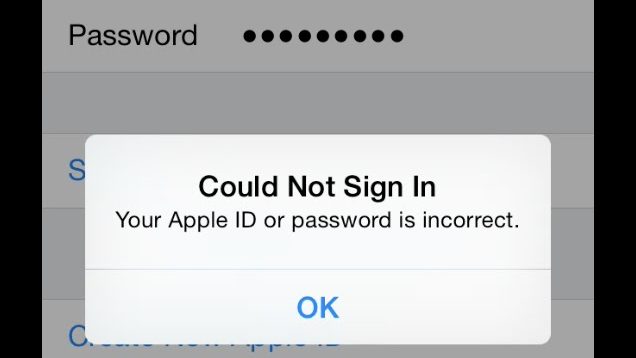
Let’s give an example. On Apple phones, when users enter their passwords incorrectly, the screen swings back and forth, and if the relevant settings are open, your phone will vibrate slightly.

There is no better way to tell the user what the problem is if he doesn’t get the desired result. In this case, the user understands the problem and attempts a solution. Because no extra effort is needed to understand the problem: the password is wrong and it’s that simple!
Ask Users for Feedback!
Wouldn’t it be a great advantage if you could immediately spot a point in your app that users saw as problematic? It would be exactly that!
For this, it may be a good method to ask users for feedback. But it is also not a good idea to be too persistent and dull the experience of users. So, first of all, you have to offer them some experience, then wait for them to return with small warnings.

First Impression is the King
One of the most important things that emerges from UX best practices research is that first impression is really important. The service you provide to users can be very useful. In fact, you may feel that you have really improved yourself in this field because you have discovered a niche field. But remember, the function is not always enough. You should make the user who downloads your app feel that they are a member of a highly distinguished community, that the consumer is safe with this app, and that this app is a prestigious, professional product.

Do this with the little convenience you will provide. For example, if a verification code is required, it will be a very prestigious convenience if the app reads this code directly from the messages.
These small steps set you apart from the rest.
Also, informing the user about how to use the app in a small window can also mean that you get stronger results for user retention by increasing the conversion rates.
FAQ
What is user retention?
The possibility of users clicking to your website and visiting you again is called customer retention or user retention. This is often closely related to how much engagement-oriented relationship you can build with your visitors.
How do you improve retention?
We’ve put together a few tips for you:
1. Live Chat: First of all, when there is a problem, you need to have a desk table that will solve it quickly. For this, live chat services are creating the trends of 2021.
2. Build loyalty: Special offers for members, additional opportunities to users who shop for a certain period of time help you increase loyalty. This is the easiest way to strengthen retention.
3. Keep in touch: You need to remind your visitors of yourself. Take advantage of various promoting techniques for this. For example, e-mail marketing consists of recent trends. You can also use additional techniques such as SMS marketing.
What are the major benefits to customer retention?
Customer retention is primarily focused on transformation. When you have a UX-focused website, you actually increase the likelihood that your visitors will show conversion behavior. This means you get the following benefits:
1. Higher conversion
2. Higher percentage of sales
3. Increased traffic
4. Rising yield
5. Maximum ROI (return of investment)
What are the 5 qualities that make up a good user experience?
If you want to create a strong user experience, the basic six values you should pay attention to are as follows:
1. Useful: You should pay attention to the fact that all of the fields, services or values you offer on your website are useful.
2. Findable: The fact that the service options you offer are easily available increases the potential conversion you can get from them.
3. Usable: It is not only what you provide, but how to use them. If users cannot actively benefit from your services, they will not benefit from any value.
4. Accessible: You should have a site that can be easily accessed on different devices.
5. Valuable: You have to give users what they really need. This will increase the value of your project.
What are the best practices of UX design?
Looking at the 2021 trends, it is possible to say that the details that make the UX design so impressive are the following:
1. Remember that you need to have a minimal style. A minimal style underlines the functionality of your website. Especially in mobile UX design, a simpler structure will be much more important. Understandability and simplicity of the interface creates convenience for users as well.
2. Simplified UX is also pretty important. For example, if users need to log in to a platform, it will be very easy to log in via a simple security pop-up or phone number. In this way, there is no need for a password recall process each time.
3. Don’t be afraid of colors! It seems that we will see colors frequently in the 2021 trends. Remind users that they are in a different place by choosing the colorful views in the background. Especially choosing linear gradients is a method that has been used frequently recently.
4. With the Voice User Interface, appeal to a wider audience and eliminate barriers completely.
5. Get your visitors to stand on your site by using eye-catching and impressive 3D visuals. This can also increase retention rates.
What is an acceptable customer retention rate?
Many studies say that a 35 percent value in customer retention for eCommerce sites is extremely good. This means: 35 percent of your visitors will revisit your site.
Of course, this is not the case in every industry. For example, the standard rate in many sectors is below 20 percent. For products in Media, this rate can go up to 25 percent.
What are the customer retention strategies?
1. First of all, you need to pay attention to the UX-oriented design, speed, and flow on your site.
2. You need to organize discounts and campaigns at regular intervals. You must also inform this.
3. Use customer accounts on your platform. These accounts create a communication channel between you and the users. You can increase retention by reminding them of yourself.
What is CX?
CX, also known as customer experience, is highly valued in both traditional industries and the digital world. CX is a very strong predictor of customer retention. In addition, the UX value of your site closely affects the CX you will get. Many things can affect the CX. Here are some of them:
1. usability
2. information architecture
3. navigation
4. comprehension
5. learnability
6. visual hierarchy
What is the importance of retention rates in SEO?
The facts that cause these two concepts to intersect and give strong results are as follows:
1. Strong retention rates will also mean an increase in Visitor Stay Time. This is one of the things search engine bots pay most attention to when creating an SEO score and determining the UX your site has.
2. Acquisition is provided with retention rates. The fact that new users become loyal customers with retention increases the traffic you get organically and gives Googlebots the message “There is something useful here” in the most powerful way.
3. Conversion is the main point where retention and SEO concepts intersect. A conversion-oriented design, marketing and sales process allows increased retention and rocket your SEO score. As a result, you will increase your sales rates as well as your visit and conversion rates with much stronger rates.
4. Retention is mainly focused on quality. Just like SEO. High quality visual and content design makes it easy for users to revisit your site. In the SEO world, high quality, relevant and rich content makes search engines stand out. Also, keep in mind that users who visit you repeatedly give Google a similar message: ” Something useful here ”
Test Your Website Issues
You can quickly analyze your site