Most Common HTTP Errors – And Tips on How To Fix Them
Try for free to boost your website traffic!
So, what do common HTTP error codes mean? What different ways should be followed in order to solve different codes? What if the 404 error, which means a web page cannot be found by the user, is not fixed? Today we will go through all of the HTTP errors with you and then help you resolve them together. In fact, we can say that what we are doing will turn into a powerful Technical SEO session.

What are HTTP error codes?
Whenever a user wants to enter a website, the search engine sends a request to the server. If this request cannot be met, the server sends a response to the search engine (ie the party requesting permission for the user), depending on the reason for the failure.
If the page loads without any problems, this means that the response given by the server can reach the browser without any problems, and the user can easily navigate within the site. However, in some cases, the request sent to the servers does not allow the page to be loaded. In this case, the server sends a response to the search engine. This response is not the content of the web page, but the result that the server sends to the search engine.

These responses can include the name and brief description of the server errors. However, with these codes, you will not be able to know exactly where the error is, and you will not be able to find out how to fix them. The error pages only give a brief overview of the current status.
However, the brief information provided in the HTTP code will help you figure out what the error is about.
We will examine the most common HTTP codes and methods of fixing them. If you wish, let’s start right away.
401 Error: Unauthorized – How To Fix 401 Error Code?
If a page of your site gives a 401 error, it is understood that a request sent to the server from one point that out of authentication. The server does not send your page content to this unauthenticated request, and an error code is generated instead.

If you have opened certain pages on your website for a limited number of users and these pages require a username and password to access, this error is likely to be encountered. Getting the 401 code is better news than getting the other problematic codes: because this code tells you that there is no problem with your website and the real problem is with the client-side. However, if you have a page that you involuntarily grant limited access to, a 401 code can be a good warning to fix it.
The HTTP 401 code can be encountered by users in four different ways:
- 401 Unauthorized
- Authorization Required
- Access Denied
- HTTP Error 401 Unauthorized
All four situations above can occur due to the following reasons:
- A 401error can occur if a web page that does not require a login on your website still shows users a login page. It’s a good idea to check this out.
- A 401 error can occur if your website’s WordPress security plugins sense a security threat to the source sending the request.
- If your site does not have any restricted access areas but has a 401 error, a WordPress plugin that is not working properly may be blocking access. Be sure to check this out.
- If there is an area on your site that can only be accessed with a certain username or password, a 401 code may occur if third parties try to access this area without logging in. This is not a problem for your website.
How to fix http 401 error code?
Here are the ways:
- If you don’t want users to encounter 401 error codes frequently, don’t change your URL often. For example, as we tell you in our URL optimization content, avoid URLs that contain a date and need to be updated regularly.
- Check out the WordPress plugins.
- Make sure you don’t have a page on your website that you have inadvertently restricted access to.
404 Error: Not Found – How To Fix 404 Error Code?
Pages with 404 code are also called broken links. These pages are areas that existed before but were later deleted. When the user wants to access the related pages, he / she receives a warning that this page is no longer found.

This warning is highly negative in terms of the user’s experience. When the user encounters such a situation, the perception created by the brand becomes negative, and the user may not choose the site in question when they want to receive a similar service again. SEO and UX are in a very tight relationship: Therefore, broken links that cause low UX will cause your SEO scores to drop significantly.
So how can the 404 code be fixed?
Here are the tips:
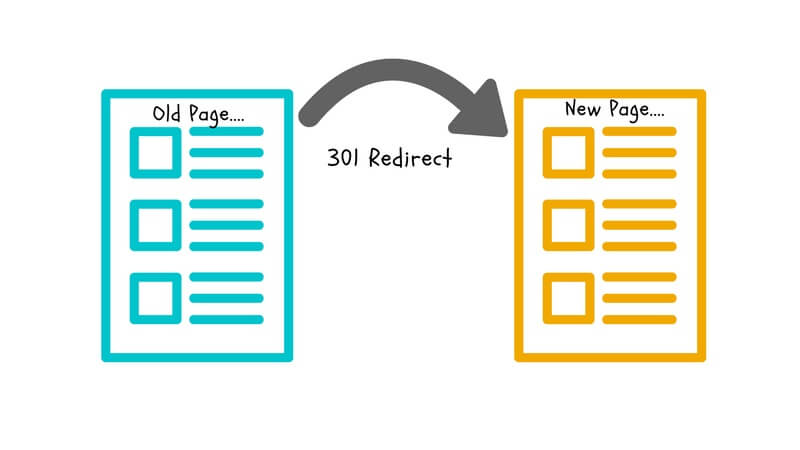
- If you do not want to completely give up the pages that cannot be found on your website, you can direct them to other pages that work in a healthy way with 301 redirects. Remember that it is very important for brand prestige that users do not encounter 404, especially in steps such as creating a membership and making payments. Your redirection will allow the user to proceed to the page you selected instead of seeing an error.
- A good solution is to completely change the URLs.
- Instead of redirecting users to another page that has the same service, you can redirect them to another page that you think might be useful. But we have to say that if you redirect users to unrelevant pages that do not match the user intent, it will not be a very good idea.
500 Error: Internal Server – How To Fix 500 Error Code?
The HTTP 500 error is one of those quite problematic errors that you don’t want to encounter on your website. This error tells you that the request sent by the search engine could not be answered with the content because there is a problem with your server. However, the error description does not give any specific information about the server problem. Server related errors can be related to the following situations:

- Problems with WordPress plugins
- Problems with PHP
- Problems with the database of your site or transferring the information contained therein
In order to understand what causes the HTTP 500 error and develop solutions accordingly, you need to consider a number of possibilities.
How to fix http 500 error code?
Here are the ways for fixing http 500 error code:
- Debugging might be good: To enable debugging, the wp-config-php file needs to be edited. This file should contain WP_DEBUG. Find this and set it to “True”. If there is no WP_DEBUG in the file, add it to the file and mark it as True.
If the wp-config-php file contains a snippet like the following, you are on the right track:
'' WP_DEBUG '', true
Reload your site later. 500 errors on your site can disappear in this way. If the 500 error does not disappear completely, the file may be updated to tell you what the error is about. It is a good practice to try to find the error and fix it this way.
- Deleting plugins & Changing theme: It is impossible to solve the problem without understanding what is causing the problem, right? Then remove all plugins from your website and have your site reload. If the error 500 code disappears completely during the installation, the problem may be caused by one of your plugins. In this case, you need to find out which add-on has the problem by trial and error.
Changing your theme can also be a good option. Replace your existing theme with frequently used default themes. If you observe improvement, your theme may be the cause of the problem with the server.
- Check out the htaccess files: The htaccess file you have is a file that contains very detailed instructions on how the server will respond to requests. Usually, these files decide how to respond to requests that cannot be marked as trusted. Here’s a good option to browse for this folder and check if you have this type of file in your root folder. A little note: this may be a hidden file. Therefore, you should make sure that you can also view hidden files.
If you notice that there is an htaaccess file in the root folder while you are viewing it, you need to delete it completely. This way you can understand where the problem is. However, we recommend that you make sure you back up the file in question before deleting it. Once the problem is resolved, reload the htaccess file step by step and try to find out which block the problem is caused by examining the lines in detail.
502 Error: Bad Gateway – How To Fix 502 Error Code?
The 502 error code can usually appear when a request to the server takes a long time to respond. The slow processing of the server or the time it takes for the information in the database to reach the client-side can cause the 502 error code to occur. We know how much influence Page speed and UX have on SEO. So this slow performance can negatively affect your SEO scores, increase bounce, and reduce the quality of the UX-based service you offer to your visitors.

So how can you solve this problem?
How to fix http 502 error code?
The things you can do to fix the 502 error code are as follows:
- The third-party CDN service or WordPress plugins used can cause a delay in the server’s response, resulting in a 502 error code. Make the necessary checks.
- You can try to change the WordPress theme completely.
- Refresh the browser and try to reload the page after deleting the caches. It will become possible to get a better experience.
HTTP 301 Status Code: Moved Permanently – How To Do 301 Redirect?
You can permanently delete any page on your website or move it to a different URL. To do this, you need to use the 301 redirect method. It is very important for you that the rerouting is set up perfectly and correctly. Keeping the referrals constant for a few months is very important for Googlebots to understand the situation and index it in this way.

HTTP 302 Status Code: Found – How To Do 302 Redirect?
If you want to permanently move one of your web pages and redirect it to another URL, you know what to do: 301 redirect. So what will you use if you need to do this temporarily? Let’s say right away: the 302 status code of course. When you use this code, you will give Google the following message: You are currently temporarily moving, but that page will revert to its original URL in a short time. To do this, it will be sufficient to use a simple WordPress plugin.

410 Error: Gone – How To Fix 410 Error Code?
The last of the common HTTP errors is known as 410 errors. This status code is commonly used by website owners in the following situations:
Imagine you decide to publish a post or any page on your site elsewhere. Or you don’t intend to post elsewhere, yet for some reason, you want to eliminate this post altogether. In this case, you can use the 410 code.

When you use this code, you are giving Googlebots the following message: This content is no longer available on the internet, it has been permanently removed. Google also stops the behavior of crawling this page and prevents the page from being indexed. In this way, it offers a stronger user experience in SERP.
How to fix http 410 error code?
If you are viewing a 410 error code against your will, what you need to do is quite easy: First, we recommend that you enable debugging for the website in question. You can also remove or replace plugins or themes to try to find out where the problem is. It would also be a good choice to find and check the .htaccess file. If you find the .htaccess file, you need to find the word “RewriteXXX” in the file. Then you need to enter the following code:
RewriteEngine on
RewriteRule ^ (. *) $ Http: //yourwebsitename.con/expired_page $ 1 [R = 410, L]
You must enter this code instead of the expired URL. In this way, you will get rid of the error.
Test Your Website Issues
You can quickly analyze your site