Category Pages of eCommerce Sites: Optimization Guide!
Guys, ready to explore why category pages of eCommerce sites are important and how to optimize them? Well, let’s ask: what do you need to manage your visibility in the digital world? Let’s say it right away: To be able to speak the language of search engines. This year, the quarantine process has changed people’s habits of using the internet. While people now see many of their needs within the framework of their queries on the internet, they have started to increase the time they spend on internet surfing. All search engines, including Google, give maximum importance to user experience this year, as in previous years, and are getting strong results with this importance they give.
Therefore, if you pay attention to the current SEO trends of 2021 for eCommerce sites and organize your optimization processes accordingly, you can maximize the CTR rates you have in the SERP and you can move step by step to conversion rate optimization with increasing traffic.
So, welcome to the guide we prepared for e-commerce pages, which are the most popular pages of 2021: How should category pages be designed in e-commerce sites?
Try for free to boost your website traffic!

How should the category pages of a website that will affect search engines and stand out in the SERP with a strong SEO score be optimized?
Why are the Category Pages of E-commerce Sites So Important?
Category pages are the main areas where e-commerce sites market their products. The products in these fields become easily navigable thanks to a correct categorization. Wouldn’t it be great for your users to come across others while searching for a specific product and thus the shopping experience would be enhanced?
The researches reveal one thing clearly: if you want to comply with the best practices for an eCommerce site, you should have a hierarchical structure that does not go above 3 levels.
But what does that mean?
That is, your home page should be first in hierarchical order, while your category pages should immediately be second. In this way, the map of your website becomes user-oriented and tells Google about the importance of the product categories. Also, high-hierarchical category pages will have an extremely rich link juice, as they give links to a large number of pages on your website and receive links from multiple pages, including the most important one, the home page. Cool, isn’t it?
You now know that you need to place category pages of eCommerce sites in a high hierarchy, both to ensure that they achieve better results in the ranking and to allow those category pages to have a higher authority value. Good. So what do we do now? How will a correct category page optimization be? Let’s start exploring!
Best Practices for E-Commerce Sites Category Pages
By optimizing the category pages of eCommerce sites correctly, increase their rankings and achieve more users searching for your products. With the right strategy, this is definitely possible! If you’re ready, let’s start with the best practices you need to do.
URL Optimization
Are the URLs of your category pages configured correctly? It is really important that you make sure of this. While we were talking about technical optimization and URL optimization contents before, we said that one of the most important methods of putting pages in a certain hierarchy is to organize URLs. But when we talk about URL optimization for category pages of eCommerce sites, we will have a few more hints:

Let the categories simply describe the products sold in this category. Try not to create URLs with category names longer than two words. In this way, you will get pages that are much easier to access.
For example, are you selling mini dresses? Your category name is ready:
https://example.com/mini-dress
Changing the Slug in Woocommerce & WordPress
Remember, both Googlebots and users should be able to see exactly what awaits them when they look at the URL.
Today, many e-commerce sites use products such as WordPress or Shopify to manage pages through a simple panel. Note that if you are also using one of these two tools, you must have the category slug.
The default slug is usually product-category. You can use this directly if you wish. If you wish, you can make minor changes in order to create a system where similar products are grouped together.
For example, let’s imagine that you are selling glasses with you. By default for a category page where you sell coffee cups, you may need to use a URL like:
http://www.example.com/product-category/coffee-cup
Do you want to make changes to the URL above? If you only sell glasses on your site, you can write “glasses” instead of the product-category slug. In this case, a URL like the following will appear:
http://www.example.com/glasses/coffee-cup
This will be a much more clear, understandable, and easy-to-follow URL. Remember, you don’t need a professional to make these settings. Go to WordPress or Woocommerce through their simple to use panels, go to Settings and click on Permalinks. You will see the details.
It’s Time to Have Category Titles
Remember, e-commerce sites are the areas where you should most clearly tell users where they are and what is being offered to them. You wouldn’t want your customers to bounce off your page because of a complex interface, misleading text, and visuals, would you?

Also, category pages are effective areas where you can tell Google “I am here and offer these services” by using certain keywords. That’s why it’s important that every title on your category pages is structured correctly. Here are some suggestions:
- To create the right title, do competitive keyword research. Check out Screpy’s keyword tracking tool to learn which keywords your competitors rank in what order. Find the trending phrases of the latest period through tools such as Google Trends – Screpy works in sync with Google Trends – and make sure you express your product line with the right word or words. In this way, you will get much better results. Optimized titles allow you to provide accurate information to Google and users.
- Category pages are areas where you can tell what your products are. So make sure you start the title with the actual name of the product group. If you want to add a brand name to the title, add it at the end of the title. Be sure, users want to see what is in that category first.
Let’s give an example?
For example, let’s say you are a website that sells beauty products.
MYWEBSITE – ALL CREAMS, LOTIONS AND MORE THAT REFLECT YOUR BEAUTY
Instead of a title like the one above, it would be better to choose a title like the one below:
LOTIONS, CREAMS AND MORE – REFLECT YOUR BEAUTY! – MYWEBSITE
We mentioned that you should simply tell users what your products are. But hey, if there is one feature that makes your products stand out from the rest, never hesitate to mention it. For example, is your beauty product 100 percent Vegan and Organic? Here is a great category title where you can make it clear:
LOTIONS, CREAMS AND MORE – 100% Vegan and Organic
Remember, eCommerce sites are stores with sparkling and colorful showcases you see on the street. You need to pay attention to how you highlight the products you want to sell in these stores. If you don’t highlight certain features properly, the results you get will not compensate for those features.
Are Meta Descriptions of Category Pages OK?
We now know what a web page looks like in the SERP: First, the meta title, the link of the page above it, the Google Schema and structured datas below it, and of course the meta description added at the end. Research has revealed that meta description affects approximately 60 percent of the CTR in SERP. In short, if users are looking for facial lotion, they care about how the category of facial lotion product is promoted. Meta description does not exceed 160 characters in these areas, which are seen in SERP and can attract more attention when enriched with Google Schemas. However, web pages that capture the style demanded by the target audience by using the call-to-action language sufficiently powerfully always achieve excellent results.

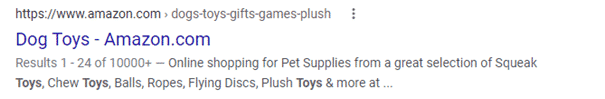
For example, Amazon has a category related to Dog Toys above. The meta description added to the category’s image on SERP includes the following attributes:
- Google Schemas provided information about the average number of products.
- The keywords determined within the framework of a detailed keyword analysis are used in the meta description.
- The meta description contains word-groups containing promotion. For example the word- group of ” great selection ”
- Names related to some product types are listed in the meta description.
You may want to consider generating such rich meta descriptions as well.
Prepare the H1 Tag for your Category Page – Meta Title
The h1 tag for the category page should be a highly inclusive word that appears at the top of the page. Remember, the category title and the h1 tag are not the same, but they can be exactly the same or different if you wish.
The H1 tag is a very important tag that answers the search engines’ “What is the content on this page related to?” wuestion. In the audits made by Lighthouse, pages with missing h1 or having more than one h1 create a warning. Therefore, you should always pay attention to title tags.
Toggle Text Fields Below Category Pages
Hey, we know that when browsing a product category, no one reads the small letters at the bottom or right-left margin of the page. But these text areas are really important to tell Googlebots what’s happening on your page and to rank higher in related keyword queries. Therefore, content that is also defined as SEO-text but is not spam in any way should be produced for these areas.
- You can place texts as scrollable areas at the bottom of your category page, or you can position them on the right and left edges.
- Content should include long-tail keywords, semantic versions of keywords, high volume keywords, and more. You can try to keep the total word count a little high so that the content is not keyword stuffing.
- In the text, you can talk about your current products on the category and how these products can be used, and you can tell the users who want to buy these products why your brand is the right choice. You can get extremely prestigious category texts thanks to a strong style that protects your brand language.
Tips on Contructing Effective Category Texts
- Remember! You can send a link to your different products, product categories, and home page from these texts. In this way, you will have the chance to perfectly manage the authority of your pages.
- Also, we recommend that you use “we” language in these contents. We are sure that you will achieve much better results in this way. Create your brand character with the right style.
- You don’t want the texts to occupy a large area on your page. Because the main purpose of the category pages is to show the products. Therefore, you can present the text fields as scrollable boxes or as menu fields that can be opened and closed. In this way, Googlebots will scan these text fields, but these fields will not negatively affect the user experience.
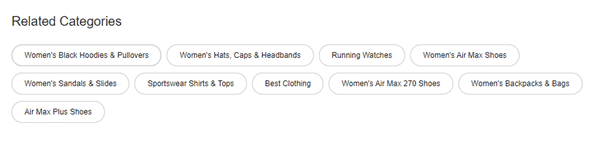
- Related categories that you place under these texts can further strengthen the link-building process. For example, on Nike’s official site, 4-5 from other related categories are listed under each category. These types of regulations strengthen the authority of the page.

Focus on Your Sales – Conversion Is Everything!
We’ve given you some pretty effective tips that will positively affect your rankings and “tell Googlebots what’s here“. Well, business doesn’t stop at getting people to your site. From now on, you have to ensure that visitors to your site do not bounce, do not create abandoned carts, and instead make purchases. We call this conversion: Manage customer behavior and persuade them to buy the products you have listed.
Conversion Optimization for Category Pages of E-Commerce Sites
So how do category pages work at this point? Here are a few tips:

- Make sure you use call-to-action language that encourages users to buy.
- Make sure you have your contact information in the footer to appear more reliable.
- Announce your current campaign as a slogan to the top of the category. For example, “free shipment only for today” can double the sales of that day, folks.
- Newsletter subscription is one of the best tools to turn your visitors into your loyal customers within the framework of “customer acquisition” strategies. Get people to sign up and start their email subscription with the right form and call-to-action language. You can offer those who initiate this subscription 20 percent off on their first purchase.
- Create menus that allow users from the category to navigate to the previous page and find what they are looking for among a large number of products by performing additional filtering. Remember, it is really important to be able to navigate both for Googlebots and for real users.
- The buttons and links that will allow your customers to easily go to the shopping cart, wishlist, or login page must be found in every category.
- For products listed as thumbnails under the category, both the “Buy Now” button and the “Add to Cart” button can be found. This reduces the steps between the user’s review and purchase of the product and can increase the chances of a purchase.
- List the most popular products of recent times with a title like “Bestsellers” at the top. Sort it in a separate area suitable for your design with the most discounted products.
- Convince users to stay on the page by correctly organizing the above-the-fold areas. Get the opportunity to show people your products by increasing the visiting time.
Correct Page Design and Visual Content Optimization
The most important feature that should be found in e-commerce sites is that the boxes with the details of the images and the product descriptions are effective enough. You need to show people what the product you want to sell is understandable, simple, and accessible. For this, you should create a series of visual optimization and search facilities on category pages.
- Let your visitors choose what they want from hundreds of products using a variety of filtering options.
- Allow users to add the product to the cart, see the product’s most prominent features and quickly purchase the product without having to navigate to the product pages from the category pages.
- Allow users to view product rating, rating and number of comments, price, if on sale, discount rate and after-sale price, number of color alternatives, and size options without having to leave the category pages. This will make navigation easier.
- Make sure that the images you use for the products are high-resolution images that clearly show the areas of the product that can be wondered about, and that distinguish the product from others. For this, work with professional photographers.
Let’s See A Market Example: Nike
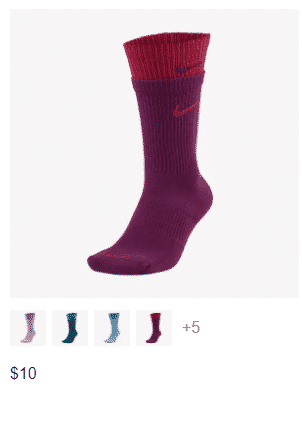
Let’s take a look at the moving product listing model in Nike’s socks category. The products are listed by default as follows:

In this image, the prices of the products, the color options, the short name of the product, the subcategory of the product and the image of the product can be seen easily. However, the product cannot be added to the cart directly on this page. You have to click on the product to add to the cart or to buy. When you bring your mouse over the product, the product image changes. You can see several additional images with mini images of color alternatives instead of the details under the image. If you wish, you can dynamically use your category page by clicking these color options.

Such dynamic usage options help you increase the time the user spends on the page by making category pages user experience oriented.
Canonical URLs Can Be Lifesavers
You know that category pages are areas that can be extended and stretch within the framework of the user’s behavior. Also, when filtering options are used on category pages, a new page is loaded, but it must be stated to Google that this is actually linked to the main category page. To do this, you need to use canonical URLs on your eCommerce site. Having the same content on more than one page of your site is called duplicate content. Google chooses one of these pages to index and rank and stops indexing the other. This can mean hundreds of products that you cannot offer to your users due to a technical error.
So you need to fix this in a short time with the correct canonical URL use. But how? Let’s examine it over a couple of examples.
Your main purpose when using Canonical links is to tell Google that the actual versions of the extending pages are the main category. In this way, Google can understand the sitemap much more easily while crawling your website.
For example, if you are selling facial tonics and the user has gone to the second page within this page, the URLs should be as follows.
- First page: https://www.example.com/face-tonic
- Second page: https://www.example.com/face-tonic/2/
It’s that simple!
If you pay attention to this, you will avoid publicate content on your website and you will show Google where the sites that extend with the dynamic usage of the user are in the sitemap.
What do you say to using Featured Content?
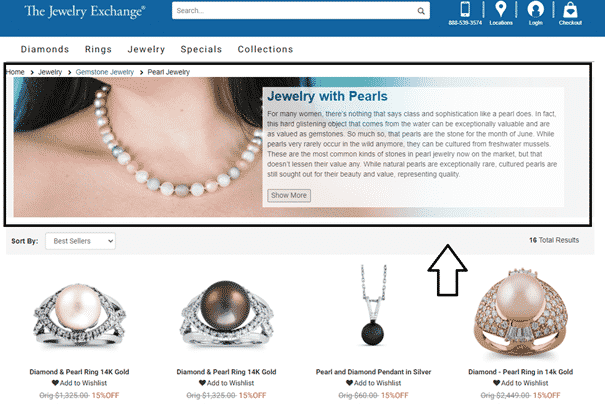
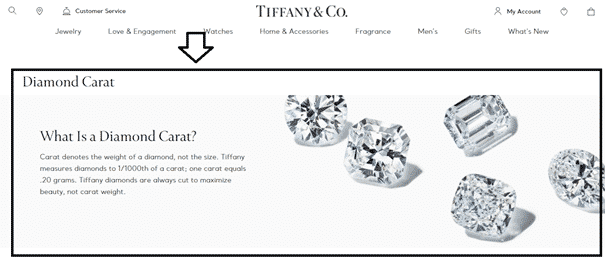
Let’s say you have a very popular category. Before starting to list products in this category, it may make sense to make your very popular product featured in your new collection. In addition, you can share content here that will educate your customers about the products you sell. Let’s start by giving you a few examples of how you can do this if you wish.


The use of the content, which stands out in detail in both of the above visuals, was carried out with the aim of introducing users to product stories, highlighting brand prestige, and shaping the perspective to be developed against products. Such designs made on prestigious e-commerce sites can also have a great impact on conversion rates. For more detailed information, don’t forget to check our UX design best practices content.
Header and Footer Links
A strong category page should be a field where you can link all child categories as the parent category. In addition, thanks to the links that can go to many different areas of the site through the footer area of the page, it will be possible to manage the authority of your pages and make navigation easy.
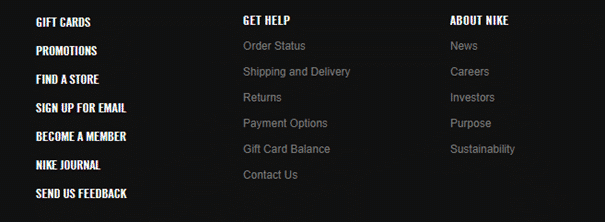
What you’re going to do is actually organize a SHOP category according to search algorithms. In addition to the SHOP link building list that can vary from category to category, you can have customer service & contact links and about us & mission & vision & track order links that you will definitely add under each category. Here is an example of footer links from Nike:

Here is another example from Jewelry Exchange with full of social media accounts, e-mail address registering form, and more!

FAQ
What pages should an eCommerce website have?
An e-commerce site should contain product detail pages, product listing pages (category pages), homepage, shopping cart or basket pages, checkout pages, thank you pages. In addition to these pages, additional pages, membership-related fields can also help increase the time spent on the website.
How do I optimize category pages of eCommerce sites?
Make sure it is easy to review products on category pages. In addition, the use of call to action-oriented buttons and promotion areas that encourage users to shop on these pages will also make your job easier. In order for category pages to rank, tell Googlebots what they are about. You can do this with the meta title, meta data, meta description and text fields. Check out the top of our content for more!
What should I avoid on the category pages of ecommerce sites?
Basically, be careful not to use keyword stuffing texts.
Do not create category pages that are poor in terms of external links and internal links.
Avoid making category pages’ designs too complicated. Choose an understandable design.
What types of keywords should be used in category pages of eCommerce sites?
Researches say that three types of keywords should be used on the category pages of eCommerce sites. Commercial or transactional keywords usually contain words such as buy, purchase, order, shop. In the keywords called informational, word groups such as “where, how, what” are used. Finally, navigational keywords are meant to address the searches of users who are not looking for any information but surfing the internet instead and can contain a large number of different phrases.
Test Your Website Performance!
You can quickly analyze your site in a minute